به دوره پروژه محور آموزش UI UX گرافیک سایت در فتوشاپ خوش اومدی :)
تو این دوره 10 قسمت از 10 سایت معروف دنیا رو با هم بازطراحی می کنیم.
و سعی می کنیم که هم از لحاظ UI و هم UX اون بخش رو تا جایی بهتر کنیم.
در عین حال تغییر چندانی نمیدیم تا استاندارد های فعلی اون سایت حفظ بشه.
چون بالاخره طرح فعلی، طرحی هست که توسط سایت تایید شده و در حال استفاده هست.
ما فقط اون طرح رو بهترش می کنیم.
تو طراحی هر پروژه، نکات طراحی و تصمیماتی که گرفته شده رو بیشتر بهت توضیح میدم.
UI و UX چیست ؟
UI به معنی : رابط کاربری User Interface
UX به معنی : تجربه کاربری User Experience
در رابطه با تفاوت بین UI و UX یک ویدیو رایگان در صفحه دوره زیر قرار گرفته که پیشنهاد می کنم حتما ببینی :
ورود به صفحه دوره آموزش طراحی گرافیک سایت در فتوشاپ UI UX (101 ویدیو)
1. آموزش UI و UX : بازطراحی بخشی از سایت آمازون (Amazon)

سایت آمازون معروف ترین فروشگاه اینترنتی دنیاست.
با اینکه سایت خیلی محبوبیه، قالب و طراحی چندان مدرنی نداره.
تو این ویدیو، بخش نمایش خلاصه نقد های کاربران این سایت برای محصولات رو بازطراحی می کنیم.
طرح اصلی و بازطراحی ما رو می تونی تو تصویر بالا ببینی.
می بینی که تو نسخه بازطراحی شده، مکان بعضی عناصر رو تغییر دادیم.
فضای خالی بیشتری اضافه کردیم و قسمت های مهم رو بیشتر توی چشم آوردیم.
این یک طراحی استاندارد و بهتر از طرح قبلی هست که تو این ویدیو آموزش میبینی.
یک نکته هم اینکه در طراحی UI معمولا بهتره از رنگ اصلی برند و لوگو استفاده بشه.
ولی چون خود آمازون در این طرح اصلی از رنگ لوگو آمازون استفاده نکرده بود، ما هم رنگ نارنجی نسخه بازطراحی شده رو کمی تغییر دادیم و بهترش کردیم.
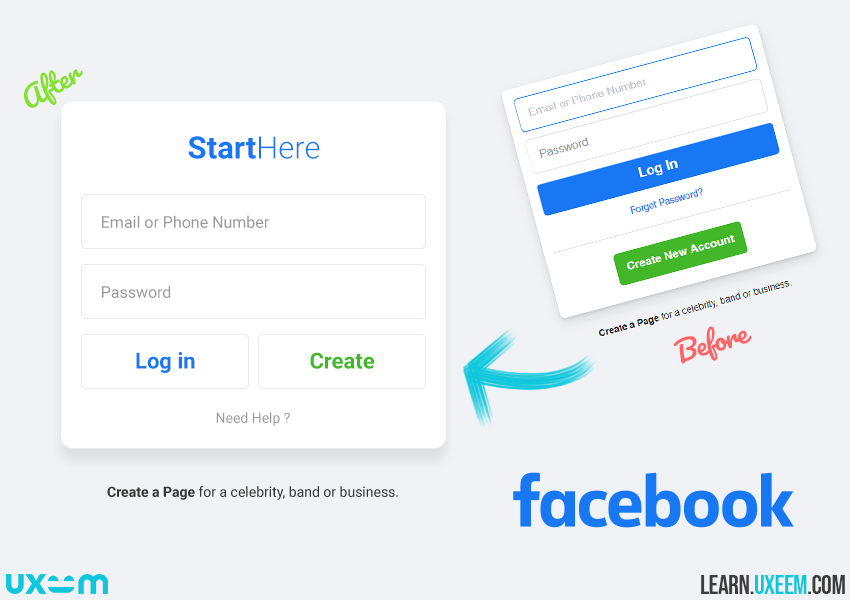
2. آموزش UI و UX : بازطراحی بخشی از سایت فیسبوک (Facebook)

دیگه باید سایت فیسبوک رو بشناسی.
این سایت هم با اینکه خیلی معروفه، UI مدرنی نداره.
تو صفحه اصلی سایت فیسبوک یک باکس ورود به حساب کاربری وجود داره.
تو این ویدیو مشکلات این باکس ورود رو برطرف می کنیم و از لحاظ گرافیک هم بهبودش میدیم.
تو تصویر بالا می تونی طرح نهایی ما رو ببینی.
طرحی ساده، زیبا و خیلی کاربردی تر از طرح اصلی.
برای بهبود این طرح کار های بیشتری هم میشد انجام داد.
ولی همانند آموزش های دیگه، سعی شده اصالت طرح اصلی و تصمیمات از قبل به تایید رسیده حفظ بشه.
این طراحی زیبا رو تو این ویدیو بهت آموزش میدم.
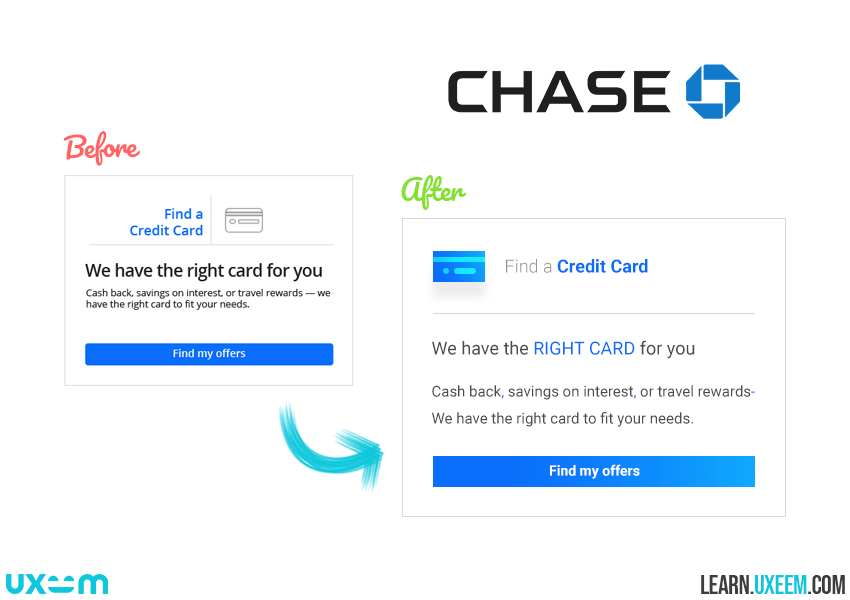
3. آموزش UI و UX : بازطراحی بخشی از سایت چیس (Chase)

چیس یکی از بانک های معروف آمریکاست.
توی قسمتی از این سایت، 3 تصویر قرار داره که یکیش رو تو عکس بالا می تونی ببینی.
اینجا تو این ویدیو ما این طرح رو میایم بازطراحی می کنیم.
بدون تغییر متن و فقط با اضافه کردن فضای خالی بیشتر، اصلاح رنگ ها و تنظیم موقعیت بهتر عناصر.
این طراحی زیبا رو به همراه توضیح نکات مهم تو این ویدیو بهت آموزش میدم.
میتونی وارد سایت Chase بشی و برای تمرین دو تصویر دیگه ای که اونجا وجود داره رو برای خودت بازطراحی کنی.
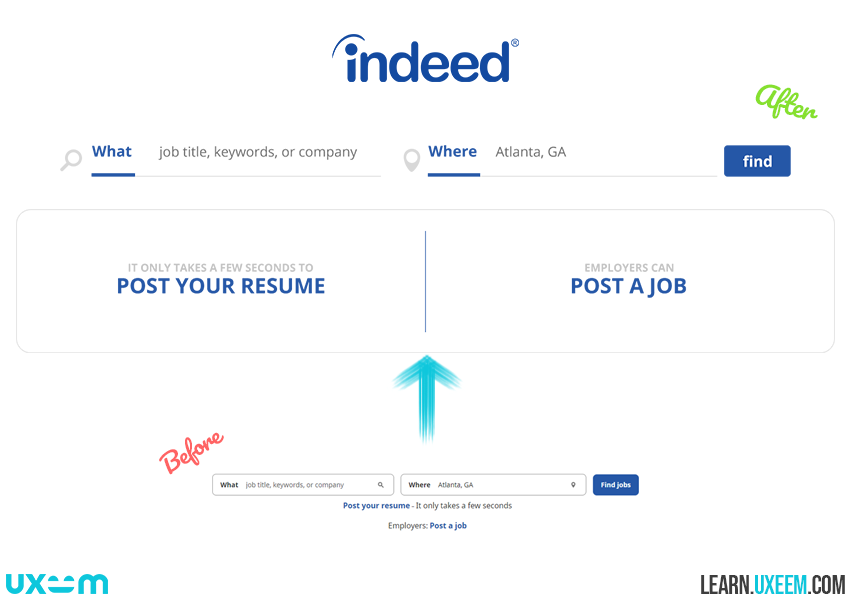
4. آموزش UI و UX : بازطراحی بخشی از سایت ایندید (Indeed)

سایت شغل یابی ایندید هم از سایت های خیلی معروفه.
که احتمالا اگه تا حالا وارد خود این سایت هم نشده باشی، لوگوش رو توی سایت های مختلف دیدی.
بالای این سایت یک بخشی برای جستجوی شغل در شهر های مختلف وجود داره.
که کاربر می تونه شغل مورد نظرش رو به همراه شهرش جستجو کنه.
دو لینک هم پایین این باکس برای ثبت رزومه و شغل داره.
ما تو این بازطراحی میایم این طرح رو به کل از حالت فعلیش تغییر میدیم.
و طرحی به مراتب زیباتر و کاربردی تر طراحی می کنیم.
هم تصویر طرح اصلی خود سایت و هم تصویر بازطراحی ما رو می تونی تو عکسی که بالای همین متن قرار گرفته ببینی.
این آموزش رو از دست نده و حتما ببین چون یه پروژه واقعی از تغییر و بهبود کلی یک بخش از یک سایت هست.
سایتی به معروفی ایندید!
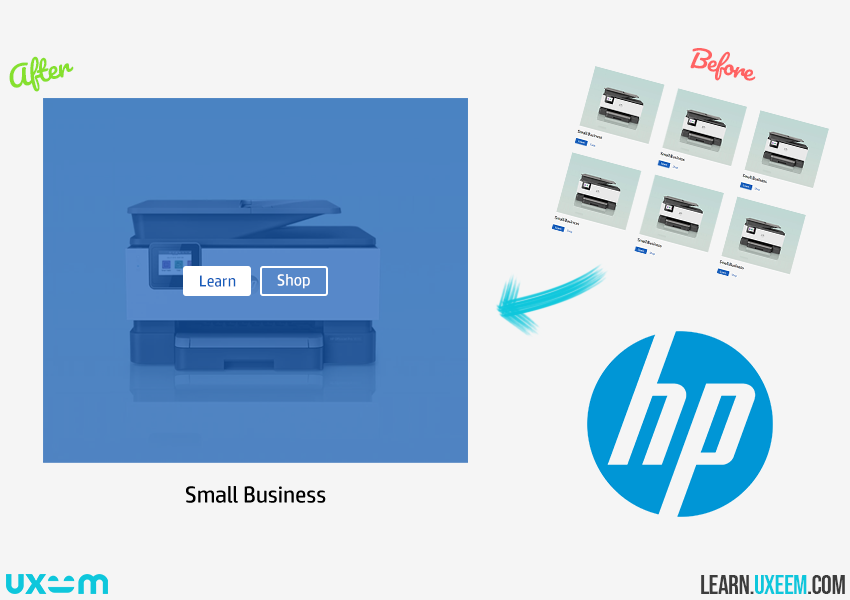
5. آموزش UI و UX : بازطراحی بخشی از سایت اچ پی (HP)

این پروژه بیشتر بر میگرده به تجربه کاربری یا همون User Experience.
توی سایت اچ پی که بری یک سری تصویر و لینک رو برای رفتن به سایر صفحات میبینی.
یک اشتباهی که معمولا تو طراحی باید ازش خودداری بشه، تکرار بیش از حد عناصر طراحی هست.
اشتباهی که تو طراحی سایت HP اینجا انجام شده اینه که لینک/دکمه تکراری Learn/Shop برای تمام باکس ها تکرار شده.
وقتی یک دکمه به این شکل برای طراحی الزامیه، بهتره طوری طراحی بشه که تکرار اون در نگاه کلی مشخص نباشه.
این ویدیو بیشتر نکته آموزشی هست تا یادگیری طراحی گرافیک که پیشنهاد می کنم حتما و حتما ببینیش.
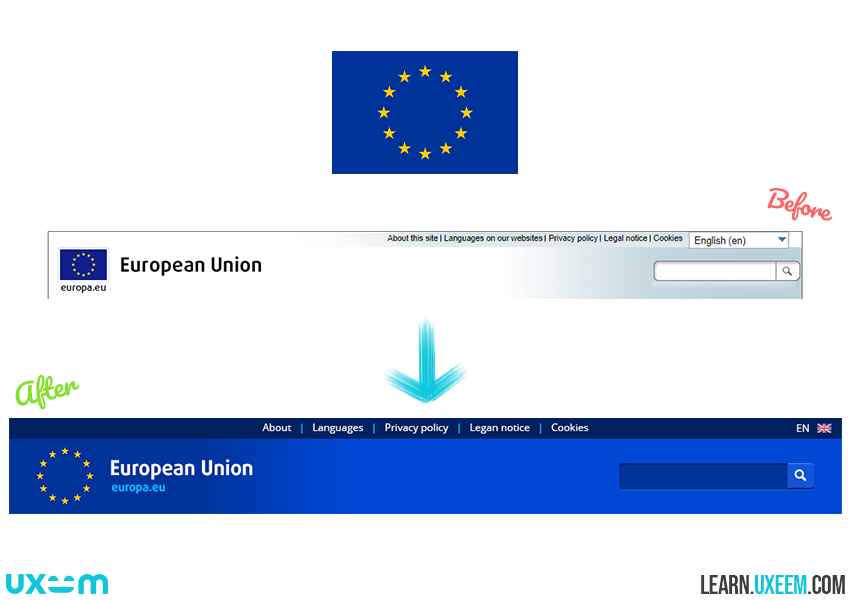
6. آموزش UI و UX : بازطراحی بخشی از سایت اتحادیه اروپا (Europa)

سایت اتحادیه اروپا طراحی کاملا قدیمی داره و بروز نشده.
چالش این پروژه اینه که چطور UI و UX یک سایت رو با همون استایل قدیمی و محدودیت هایی که داره بهترش کنیم.
یعنی سایز کار رو تغییر ندیم، المنت جدیدی اضافه نشه و تغییر کلی ای درش ایجاد نکنیم.
همونطور که تو عکس بالا میبینی، با تمام این محدودیت ها تونستیم طرح خیلی زیبا تری رو نسبت به طرح اصلی آماده کنیم.
از این بهتر هم میشه کار کرد، بهترین کار طراحی Hero فول اسکرین مثل سایت های مدرن هست.
ولی گفتم، اینجا نخواستیم تغییر اساسی بدیم و بیشتر یک چالش هست.
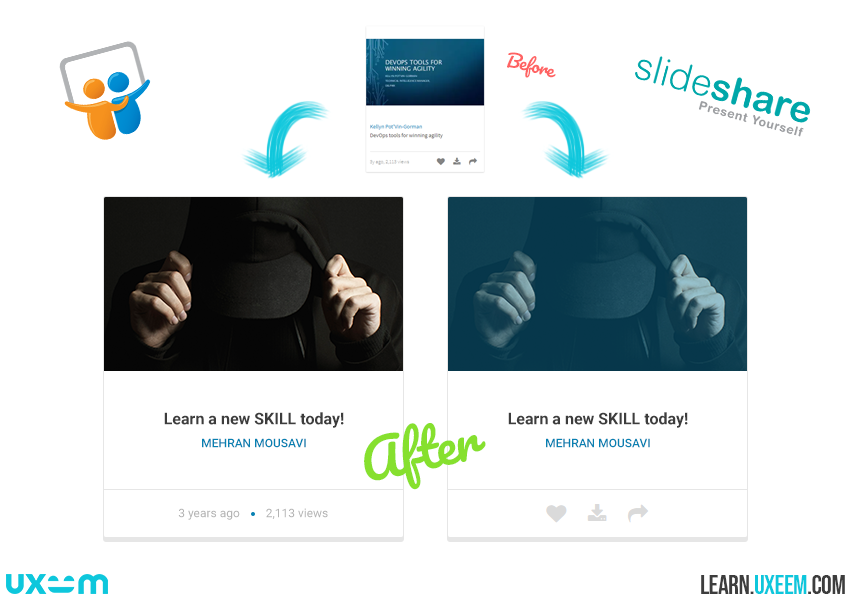
7. آموزش UI و UX : بازطراحی بخشی از سایت اسلایدشیر (Slideshare)

اسلاید شر رو هم باید حتما بشناسی.
سایتی که از کل دنیا بازدید کننده داره.
طرح فعلی این سایت باکسی هست که در یک صفحه کنار هم تکرار میشه.
وقتی داخل سایت این باکس رو ببینی، متوجه این میشی که صفحه رو خیلی شلوغ کرده و اطلاعات مهمی مثل عنوان اصلی رو خیلی جلوی چشم مخاطب قرار نداده.
چون بدون خوندن عنوان تنها از روی تصویر، نمیشه تمام محتوا رو تشخیص داد.
همون اشتباه تکرار عناصر رو اینجا هم داریم که منظورم 3 آیکون پایین این طرح هست.
تو این بازطراحی میایم رنگ ها، فاصله ها و اشتباه تکرار عنصر رو اصلاح می کنیم.
این ویدیو آموزشی رو حتما کامل ببین و تمرین کن.
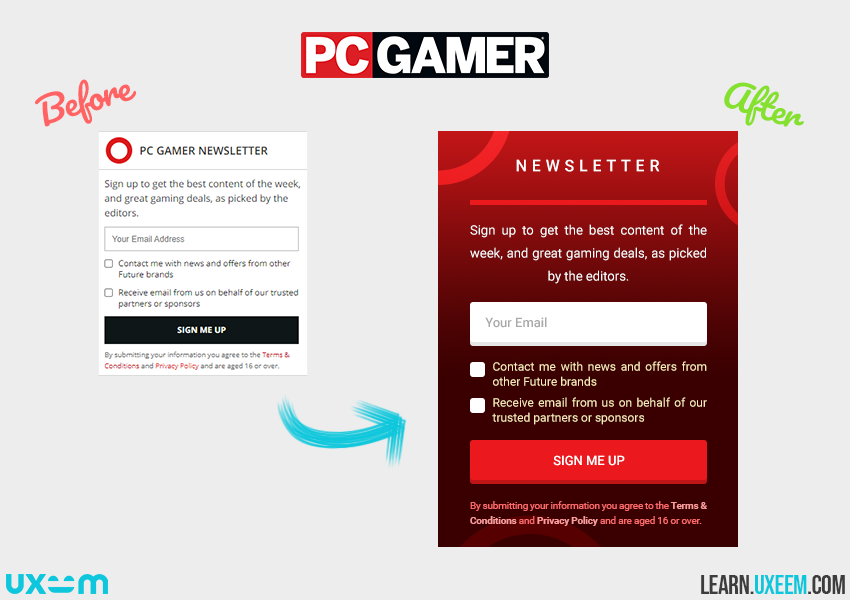
8. آموزش UI و UX : بازطراحی بخشی از سایت پی سی گیمر (PC Gamer)

قالب سایت PC Gamer تو چند تا سایت گیمینگ دیگه هم استفاده شده.
این قالب بخشی برای عضویت و اطلاع از آخرین محتوای سایت در ایمیل داره.
یعنی اینکه کاربر ایمیل خودش رو تو این باکس وارد می کنه و تایید می کنه که می خواد از این سایت ایمیل دریافت کنه.
در ایمیل های هفتگی که سایت برای کاربر میفرسته، لینک مطالب مفید هفته قرار داره.
این باکس با متن زیاد و فضای کمی که داره، خیلی شلوغه.
ما تو بازطراحی بخاطر اهمیت باکس و نوع سایت میایم کلا طراحیش رو تغییر میدیم.
ولی همچنان متن ها رو نگه میداریم و هیچ کدوم رو کوتاه تر نمی کنیم که از لحاظ UX کوتاه شدنشون 100% بهتره.
حتی چند مرحله ای کردنش هم برای UX می تونه بهتر باشه.
ولی چالش رو بر این گذاشتیم که مثلا مدیریت سایت در بازطراحی، تمام این متون رو به همین شکل میخواد.
و با این چالش متن زیاد، باید طرحی بهتر رو طراحی کنیم.
طرح نهایی رو تو تصویر بالا می تونی ببینی که تو ویدیو بهت آموزش میدم.
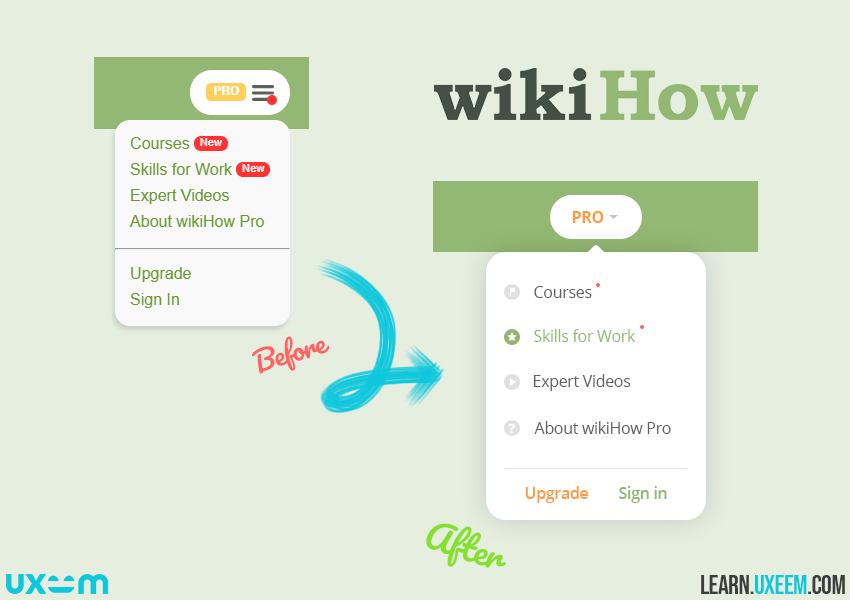
9. آموزش UI و UX : بازطراحی بخشی از سایت ویکی چطور (wikiHow)

یه دوره ای بود که هر چی جستجو می کردی سایت wikiHow برات میومد!
این سایت همچنان طرفدار های خودش رو داره و محتوای جدید درش ارسال میشه ولی تغییری توی UI و UX سایت برای بهبود داده نشده.
اینجا یکی از منو های هدر این سایت رو بازطراحی می کنیم.
توی طرح اصلی سایت، برای این منو اصلا وقت گذاشته نشده و فقط چند لینک زیر هم قرار گرفته.
اشتباهات طراحی هم درش موج میزنه!
تو ویدیو میایم این قسمت از سایت رو بازطراحی می کنیم و طرحی به مراتب کاربری تر و زیبا تر رو آماده می کنیم.
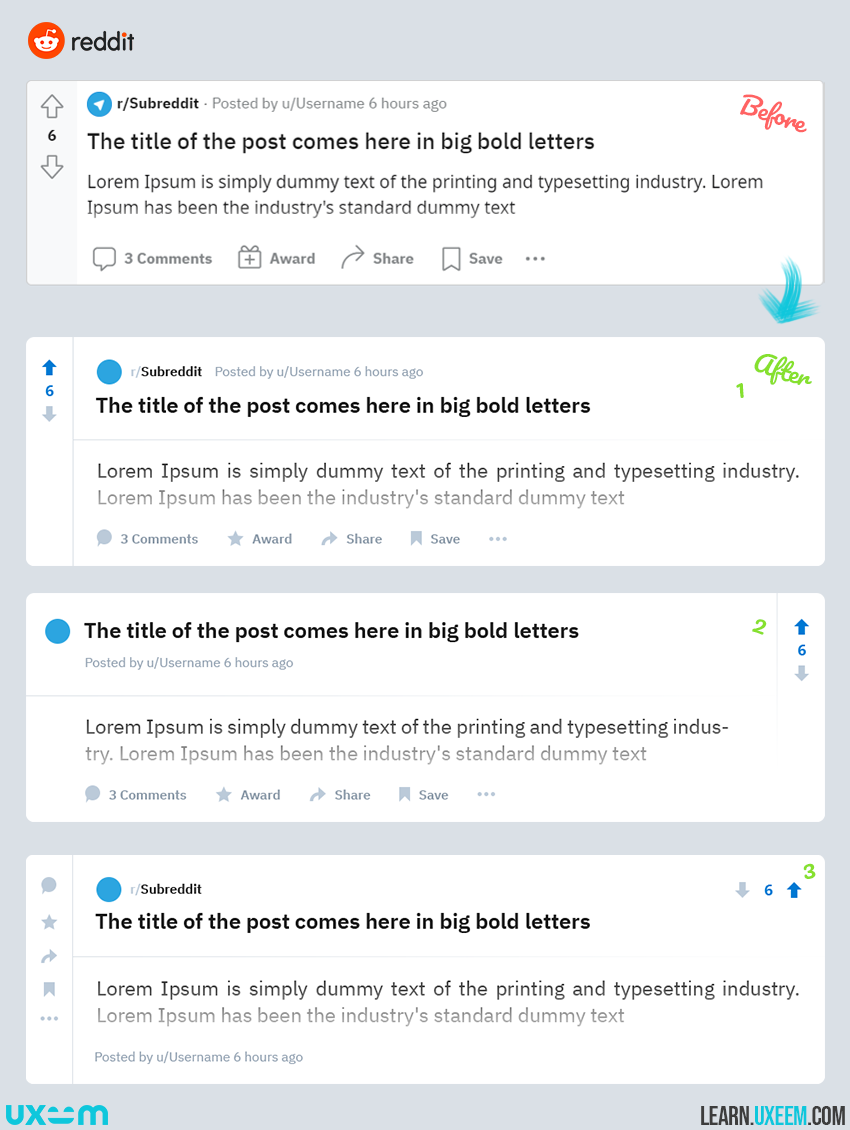
10. آموزش UI و UX : بازطراحی بخشی از سایت ردیت (Reddit)

ویدیو آخر این دوره ویژست!
اینجا 3 نوع بازطراحی رو از یه قسمت سایت ردیت انجام دادیم.
یکی رو آموزش میبینی و دو تای بعدی میمونه برای تمرین خودت.
میبینی که هر طرح رو میشه به انواع شکل ها طراحی کرد.
اگه استاندارد های طرح اصلی رو در نظر نمی گرفتیم می تونستیم با تغییرات بیشتر طرح های متفاوت تری رو هم ایجاد کنیم.
ولی این سه طرح مشابه طرح اصلی هستن و به نوعی نسخه بهبود یافته طرح اصلی به حساب میان.
چون تغییرات کلی ای درش ایجاد نکردیم و همون عناصر رو به شکل های مختلف قرار دادیم.
این ویدیو آموزشی رو حتما ببین و سعی کن دو طرح دیگه رو هم خودت تمرین کنی.
فایل های دوره آموزش UI UX
بعد از اینکه تو این دوره ثبت نام کردی، بالای همین صفحه سمت چپ ویدیو پیش نمایش، فایل های مورد نیاز برای این دوره رو دانلود کن. تو این فایل ها چند تصویر مورد نیاز به همراه اسکرین شات طرح های اصلی هر یک از سایت ها قرار داره تا از روشون بازطراحی رو انجام بدی و در کنار تماشای ویدیو های آموزشی، خودت هم این طرح ها رو تمرین کنی.
نقد دوره
بعد از تماشای دوره حتما و حتما نقد خودت از این دوره رو تو همین صفحه ارسال کن تا سایر کاربران هم از تجربه تو استفاده کنن.
در این دوره یاد می گیرید :
- آموزش پروژه محور و واقعی UI UX
- نکات مهم UI UX در طراحی
- بازطراحی 10 بخش واقعی از 10 سایت معروف و بهبود UI UX
- نکات و تصمیم گیری های درست در طراحی
- یادگیری و کار با بخش های مختلف فتوشاپ در طراحی واقعی
- بازطراحی بخش نقد های سایت آمازون
- بازطراحی بخش ورود به حساب کاربری سایت فیسبوک
- بازطراحی بخش ویژگی های سایت چیس
- بازطراحی بخش جستجوی شغل سایت ایندید
- بازطراحی بخش صفحات مهم سایت اچ پی
- بازطراحی هدر سایت اتحادیه اروپا
- بازطراحی بخش نمایش محتوای سایت اسلایدشر
- بازطراحی بخش خبرنامه سایت پی سی گیمر
- بازطراحی منو پرو سایت ویکی چطور
- بازطراحی بخش نمایش پست سایت ردیت
- کلید های میانبر کاربردی
- نکات آموزشی مهم در طراحی گرافیک و انتخاب رنگ
پیش نیازها :
- نرم افزار ادوبی فتوشاپ (Adobe Photoshop)
- آشنایی با فتوشاپ (تماشای دوره های قبلی آموزش فتوشاپ یوکسیم پیشنهاد میشه)
-
آموزش پروژه محور UI و UX
02:29:25- 1. فایل های دوره 00:29 (پیش نمایش)
- 2. پروژه آمازون 19:05
- 3. پروژه فیسبوک 11:35
- 4. پروژه چیس 14:04
- 5. پروژه ایندید 14:34
- 6. پروژه اچ پی 05:30
- 7. پروژه یوروپا 12:54
- 8. پروژه اسلایدشر 11:28
- 9. پروژه پی سی گیمر 16:05
- 10. پروژه ویکی چطور 16:07
- 11. پروژه ردیت 27:34
-
 بردیا رادمهر
11 مهر 1400
بردیا رادمهر
11 مهر 1400
تو طراحی گرفیک بخش UI UX خیلی جذابه اگر میشه حتما پارت دومش رو هم بزارید و همین طور دوره های بیشتر برای افترافکت خیلی ممنون
-
 علی طاهری
09 مهر 1400
علی طاهری
09 مهر 1400
واقعا دوره خفن و مفیدی بود 😍
خسته نباشید


