به دوره آموزش طراحی گرافیک سایت در فتوشاپ خوش اومدید. من مهران موسوی هستم و تو این دوره به شما کمک می کنم تا بتونید به یک طراح قالب سایت تبدیل بشید.
این دوره بصورت آنلاین هست و شما با خرید آن به 101 ویدیو (بیش از 11 ساعت) آموزش فارسی دست پیدا می کنید.
سعی کردم در 19 فصل تمامی مباحث مرتبط با طراحی گرافیک سایت رو براتون به زبان ساده و قابل فهم توضیح بدم.
در همین صفحه می تونید توضیحات کامل این دوره رو بهمراه تصاویر و ویدیو های پیش نمایش مشاهده بفرمایید.

فصل 1 : معرفی دوره
فصل اول رایگانه و فقط معرفی این دوره هست تا بتونید راحت تر تصمیم بگیرید که آیا این دوره برای شما مناسبه یا نه.
تو این فصل بهتون میگم که طراحی گرافیک سایت یا همون قالب به چه معناست.
نرم افزار های مورد نیاز، فایل هایی که باید دانلود کنید و نحوه مشاهده ویدیو ها رو هم توضیح میدم.
ویدیو های این فصل رو همین جا بین متن ها قرار دادم ولی از تب "ویدیو ها" تو همین صفحه هم می تونید لیست درس های تمام فصل ها رو مشاهده کنید.
طراحی گرافیک سایت چیست ؟!
ممکنه براتون سوال پیش بیاد که اصلا "طراحی گرافیک سایت" یا "طراحی قالب سایت" چیه؟!
هر سایتی تو چند مرحله ساخته میشه.
اگه بخوایم خیلی کلی به ساخت یک سایت نگاه کنیم، می تونیم به 4 مرحله تقسیمش کنیم.
1- مشخص کردن موضوع سایت و نیاز های کاربر
2- طراحی گرافیک
3- کدنویسی
4- آزمایش
ما توی این دوره بطور کامل می خوایم روی مرحله 1 و 2 کار کنیم.
یعنی موضوع سایت رو مشخص کنیم و به بررسی نیاز های مشتری بپردازیم.
بعد از بررسی بیایم طراحی گرافیک رو با توجه به اطلاعاتی که داریم انجام بدیم.
خود مرحله طراحی گرافیک چند مرحله داره که توی فصل بعد توضیح میدم.
دقت کنید که در این دوره ما کدنویسی نداریم.
ما تو این دوره فقط طراحی گرافیک، استاندارد هایی که داره و نکاتی که پشتش هست رو بررسی می کنیم.
از بررسی سفارش مشتری، تا ساخت وایرفریم و طراحی گرافیک رو بهتون آموزش میدم.
برای اطلاعات بیشتر ویدیو های همین صفحه رو مشاهده کنید.
نرم افزار های مورد نیاز، پیش نیاز و نحوه مشاهده ویدیو ها
ما در این دوره تنها از نرم افزار فتوشاپ (Adobe Photoshop) استفاده می کنیم.
این دوره مناسب تمام افرادی هست که علاقه به یادگیری طراحی گرافیک سایت/قالب دارن.
سطح این دوره برای شروع "متوسط" تعیین شده.
به این معنی که برای یادگیری بهتر پیشنهاد میشه قبل از مشاهده این دوره، دوره های "آموزش مقدماتی فتوشاپ" و "آموزش فتوشاپ سطح متوسط" یوکسیم رو مشاهده کنید.
شما می تونید ویدیو های این دوره رو بصورت آنلاین تو همین صفحه بخش "ویدیو ها" مشاهده کنید یا با لینک مستقیم روی سیستم خودتون دانلود کنید.
بهتره در کنار ویدیو هایی که طراحی انجام میدیم، خودتون هم فتوشاپ رو باز کنید و از روی ویدیو طراحی ها رو انجام بدید.
وقتی خودتون هم طراحی کنید تاثیرش بیشتره و بهتر یاد می گیرید.
ممکنه به مشکلاتی بخورید که مجبور بشید برید دنبالش و جوابشو پیدا کنید.
فایل های دوره و کپی رایت
بعد از ثبت نام، فایل های دوره رو از همین صفحه دانلود کنید.
و دقت کنید که این دوره یک دوره آموزشی هست، نه فروش فایل!
فایل فتوشاپ خیلی از طرح هایی که انجام میدیم رو براتون نزاشتم تا خودتون از روی ویدیو ها طراحی کنید و یاد بگیرید.
فکر می کنم اگه فایل های فتوشاپ رو بزارم انگیزه ای برای انجام طرح ها براتون نمیمونه.
اما هر فایلی برای طراحی قالب ها نیاز داریم و هر فایلی که خودم توی ویدیو های آموزشی استفاده می کنم رو گذاشتم که راحت بتونید کنار من از روی ویدیو ها تمرین کنید.
فایل فونت های فارسی ای که استفاده میشه هم قرار نگرفته چون کپی رایت دارن و رایگان نیستند.
فصل 2 : مراحل طراحی گرافیک سایت

تو این فصل بطور خلاصه مراحل طراحی گرافیک سایت رو توضیح میدم.
هر کدوم از این مراحل رو جلوتر بیشتر کار می کنیم و توی ویدیو های مختلف درباره هر کدوم صحبت میشه.
این فصل بیشتر برای اینه که یک پیش زمینه کلی از کارهایی که انجام میدیم داشته باشید تا جلوتر درس ها براتون گمراه کننده و سخت نشه.
وقتی بدونید مراحل کار به چه صورته، توی انجام پروژه ها راحت ترید و با تسلط بیشتری پیش میرید.
مراحل طراحی گرافیک سایت به این صورته :
1- مشخص کردن موضوع و نیاز ها
2- انتخاب سبک طراحی
3- ساخت وایرفریم و سایت مپ
4- انتخاب رنگ ها
5- شروع طراحی گرافیک
6- طراحی حالت موبایل سایت
مرحله 6 (طراحی حالت موبایل سایت) دلخواهه. کم پیش بیاد مشتری ازتون بخواد حالت موبایل سایت رو هم طراحی کنید، ولی چند صفحه رو با هم تو یکی از فصل ها جلوتر به حالت موبایل تغییر میدیم که این رو هم کامل یاد بگیرید.
توی فصل های بعد هم راهنماییتون می کنم که چطور سبک یا رنگ طراحی رو انتخاب کنید، وایرفریم طراحی کنید، خود طراحی گرافیک رو انجام بدید و...
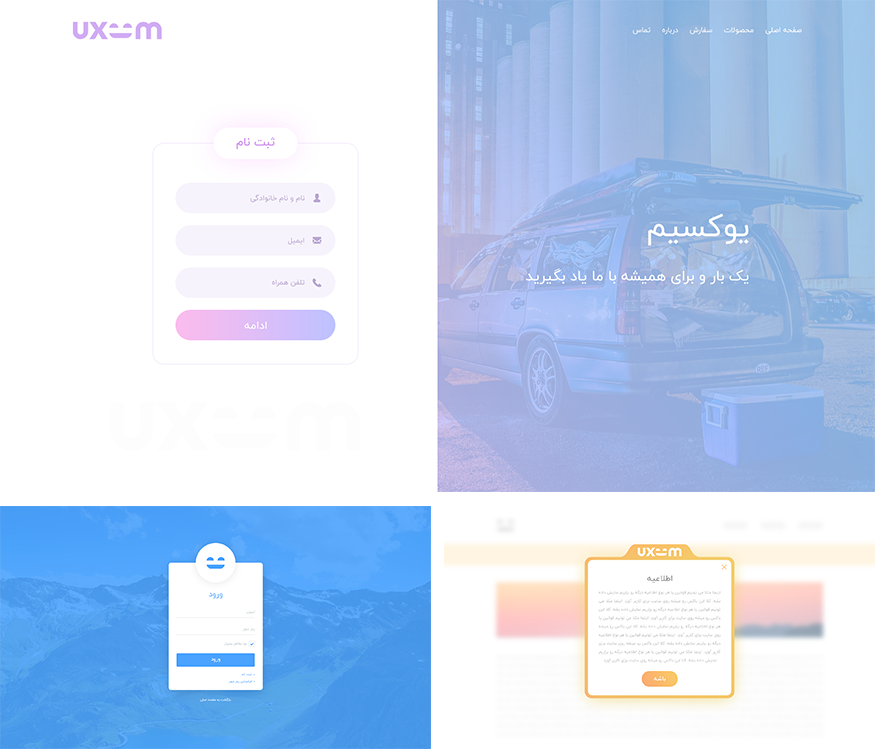
تو این دوره چندین پروژه (طراحی گرافیک سایت) رو کار می کنیم که تصاویری از کار ها رو می تونید تو همین صفحه ببینید.
با تمرین این ویدیو ها کنار من، نکات زیادی تو طراحی گرافیک سایت رو یاد می گیرید.
فصل 3 : مباحث مهم و اولیه

تو این فصل نکاتی رو بهتون آموزش میدم که قبل از شروع طراحی گرافیک بهتره بدونید و آشنا باشید.
این فصل شامل ویدیو های زیر است :
1- اسم 10 قسمت سایت که باید بدونید
2- 10 نوع وب سایت که می تونیم طراحی کنیم
3- سبک های طراحی گرافیک برای سایت
4- 8 نوع پس زمینه برای سایت
5- انتخاب سبک مناسب
6- انتخاب رنگ مناسب
7- انتخاب فونت مناسب
8- ریسپانسیو (Responsive) چیست؟
9- تفاوت سایت Fullscreen با Wrapper/Container
10- اندازه صفحه طراحی برای کامپیوتر، لپ تاپ، تبلت و موبایل
11- برای یادگیری طراحی گرافیک سایت دانستن HTML/CSS لازمه؟
فصل 4 : سایت مپ (Sitemap)

طراحی سایت مپ (Sitemap) همیشه الزامی نیست. مبحث سختی هم نیست و راحت یاد می گیرید.
بنظرم بیشتر برای سایت های بزرگ مفیده چون صفحه ها و ارتباطات بین هر یک رو قابل درک تر می کنه و در نهایت کار طراحی وایرفریم تا جایی آسون تر میشه.
تو این فصل سایت مپ رو توضیح میدم و یک نمونه هم کار می کنیم.
فصل 5 : وایرفریم (Wireframe)

وایرفریم رو نقشه سایت فرض کنید.
ما قبل از طراحی گرافیک نقشه طراحی رو آماده می کنیم تا بهتر بدونیم عناصر مختلف رو کدوم قسمت ها قرار بدیم یا اندازه و فاصله ها به چه شکل باشه.
وقتی وایرفریم سایت رو داشته باشیم کار طراحی گرافیک خیلی برامون آسون تر میشه و با برنامه طراحی رو شروع می کنیم.
تو این فصل وایرفریم رو بهمراه نمونه توضیح میدم.
همچنین روش های طراحی، سایت یا برنامه برای طراحی وایرفریم رو بهتون معرفی می کنم.
آخر این فصل هم 3 تا تمرین جالب وایرفریم داریم که حتما انجام بدید.
تو چندتا از فصل های بعد که طراحی گرافیک رو کار می کنیم، برای بعضی از سایت ها طراحی وایرفریم رو هم انجام میدیم.
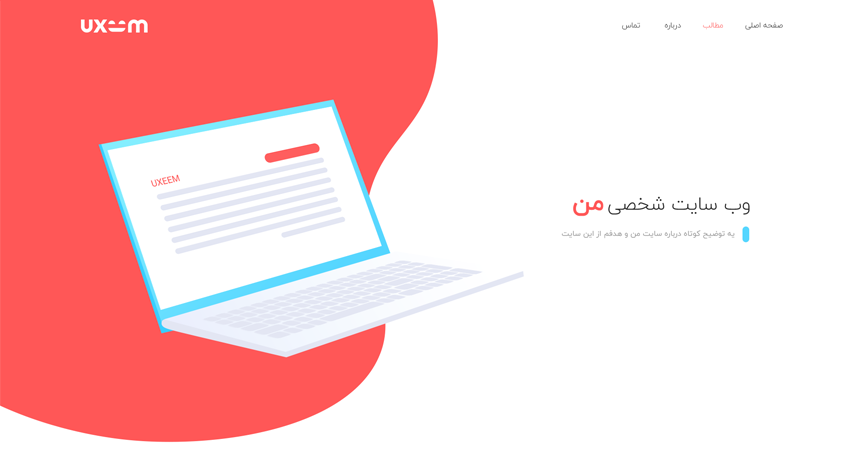
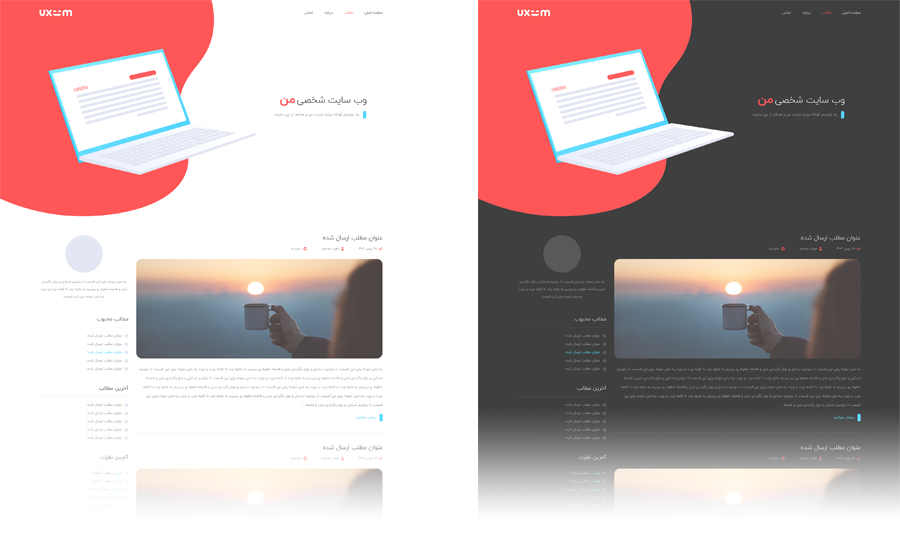
فصل 6 : طراحی گرافیک سایت شخصی (Personal)

تو این فصل کار طراحی گرافیک سایت رو با طراحی یک قالب ساده شروع می کنیم.
اول از همه میایم نیاز های خودمون رو بررسی می کنیم و اطلاعاتی که برای طراحی لازم داریم رو می نویسیم.
اطلاعاتی که مشخص کردنشون تو این مرحله، کار رو برای طراحی در مراحل بعدی آسون تر میکنه.
چیز هایی مثل بخش هایی که لازم داریم، رنگ بندی، سبک کار و... .
بعد از تعیین نیاز ها یک وایرفریم خیلی ساده فقط برای مشخص کردن بخش های سایت می کشیم.
وقتی این کار رو انجام دادیم نوبت طراحی گرافیک میرسه.
طراحی گرافیک این قالب رو تو چند ویدیو بصورت جدا برای Header، Content، Sidebar و Footer انجام میدیم.
فصل 7 : User Interface و User Experience

ما تو این دوره و طراحی هایی که انجام میدیم بطور همزمان هم بروی UI متمرکز میشیم و هم بروی UX.
تو این فصل به زبان ساده مفهوم User Interface و User Experience رو کامل میگم تا راحت متوجه بشید.
همچنین 10 اشتباه در طراحی UX سایت رو با هم بررسی می کنیم و نکاتی رو در رابطه با انتخاب مکان عناصر سایت و اهمیت این موضوع رو توضیح میدم.
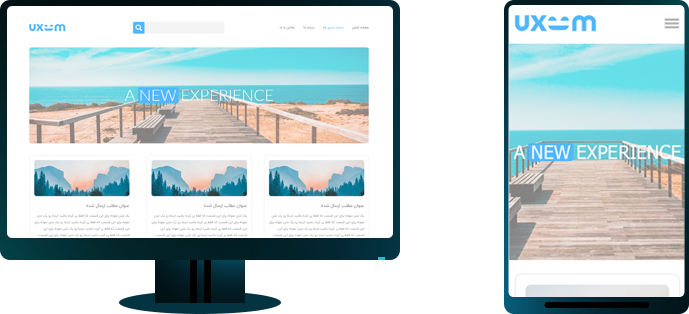
فصل 8 : طراحی گرافیک سایت تمام صفحه (Fullscreen)

تو این فصل یک قالب تمام صفحه بدون اسکرول رو کار می کنیم.
با این پروژه مثل یک سفارش واقعی برخورد می کنیم.
از روی نیاز های مطرح شده میایم بخش های مورد نیاز، رنگ بندی، سبک کار و... رو مشخص می کنیم تا در مراحل بعد طراحی گرافیک رو انجام بدیم.
بعد از مشخص شدن نیاز ها، با نرم افزار فتوشاپ وایرفریم تمام صفحاتی که لازم داریم رو طراحی می کنیم.
وقتی هم وایرفریم آماده شد، کار طراحی گرافیک هر صفحه رو شروع می کنیم.
تو این فصل از 0 تا 100 طراحی گرافیک یک قالب تو شرایط و سفارش واقعی رو تجربه می کنید.
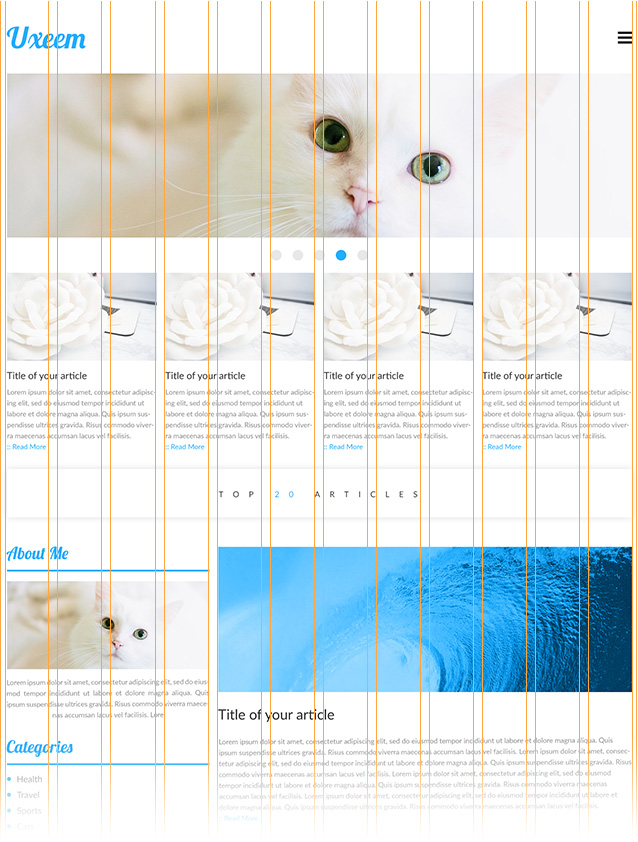
فصل 9 : طراحی گرافیک سایت با ستون ها (Grids)

یک روش طراحی گرافیک سایت که کار طراحی رو براتون آسون تر می کنه، استفاده از ستون هاست.
ما می تونیم با استفاده از Guides و Grids صفحه کاری خودمون رو خط کشی و علامت گذاری کنیم.
با این کار فضای طراحی و فاصله ها بهتر مشخص میشه و راحت تر می تونیم طراحی وایرفریم یا گرافیک سایت رو انجام بدیم.
می تونیم صفحه کاری رو با توجه به فضای Wrapper/Container که مشخص می کنیم علامت گذاری کنیم.
تو این فصل یک روش آسون رو برای اینکار بهتون یاد میدم و بعد با همین روش یک قالب ساده رو هم طراحی می کنیم تا ببینید چقدر کار طراحی برامون آسون تر میشه.
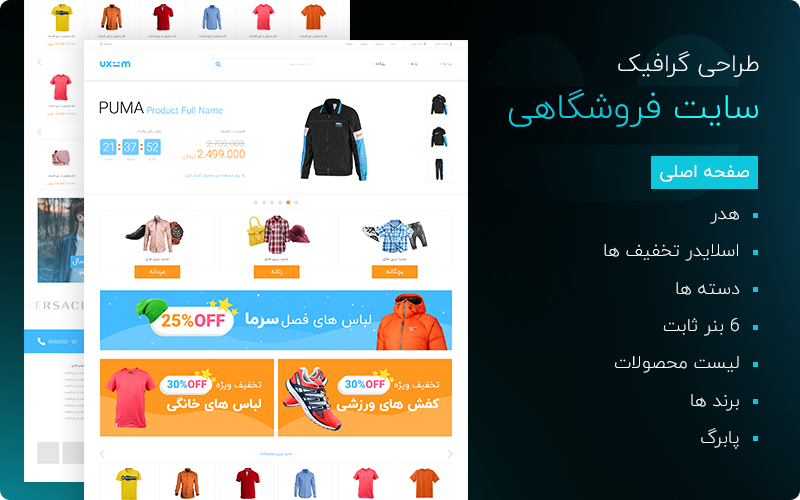
فصل 10 : طراحی گرافیک سایت فروشگاهی (صفحه اصلی)

سایت های فروشگاهی معمولا بخش های بیشتری نسبت به سایر موضوعات دارن.
بخاطر همین طراحی یک قالب فروشگاهی چالش خوبیه تا بتونید طراحی گرافیک سایت رو بهتر یاد بگیرید.
تو این فصل نزدیک به دو ساعت به بازطراحی قالبی که از قبل آماده کردم می پردازیم تا ببینید که یک صفحه اصلی سایت فروشگاهی به چه شکل تو فتوشاپ طراحی میشه.
اینجا طراحی گرافیک تو فتوشاپ رو یاد می گیرید.
اینکه چطور شکل های مختلف رو ایجاد کنیم، رنگ ها رو تغییر بدیم، سایه بدیم، از تصاویر استفاده کنیم، اندازه ها و فاصله ها رو رعایت کنیم و به چند نکته در طراحی گرافیک سایت توجه کنیم.
قالبی که برای این فصل طراحی کردم با موضوع سایت فروشگاه لباس هست.
اما چندان فرقی نمیکنه، مثلا می تونید با تغییر تصاویر و متن ها (و بعضی از قسمت ها که مختص فروشگاه لباس هست) برای هر موضوعی در نظر بگیرید.
این قالب دارای بخش های سربرگ، اسلایدر تخفیف ها، دسترسی سریع به محصولات، 6 بنر (3 بنر گرافیکی و 3 بنر تصویری)، لیست محصولات، برند ها و پابرگ است.
فایل هایی که برای طراحی این قالب لازم داریم رو براتون در بین فایل های دوره قرار دادم تا کنار من طراحی رو از روی ویدیو ها انجام بدید.
با اینکه این دوره طراحی گرافیک سایت هست، 6 بنر موجود در این قالب رو هم از صفر طراحی می کنیم تا نحوه طراحی این بنر های ثابت رو هم یاد بگیرید.
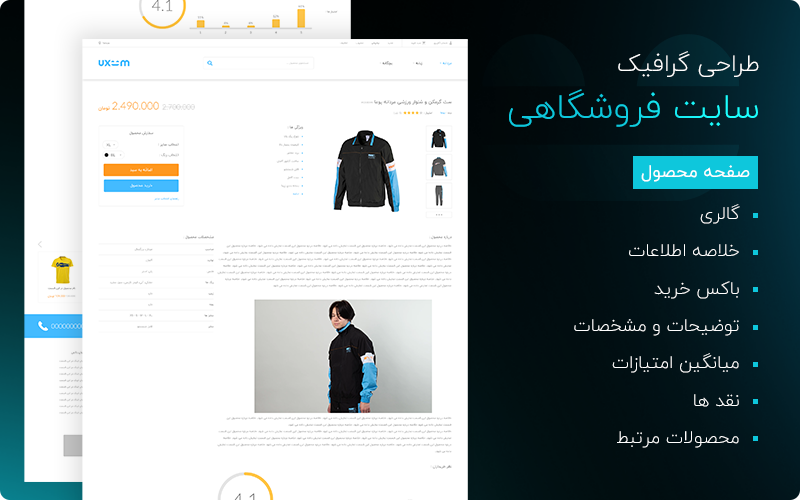
فصل 11 : طراحی گرافیک سایت فروشگاهی (صفحه محصول)

تو این فصل صفحه محصول همون قالب فروشگاهی فصل قبل رو طراحی می کنیم تا با طراحی سایر صفحات یک قالب هم آشنا بشید.
اینکه چه بخش هایی رو باید نگهداری و چه بخش هایی رو حذف کنید.
و اینکه به سبک و رنگ بندی ای که برای صفحه اصلی در نظر گرفتید دقت کنید و همون سبک کار رو برای سایر صفحات داخلی در نظر بگیرید.
صفحه های یک سایت باید از لحاظ سبک و رنگ بندی مشابه هم باشند.
تا کاربر با مشاهده صفحه دیگه ای از همون سایت حس نکنه که بطور کامل در سایت دیگه ای قرار داره!
همخونی بین صفحه ها و یکنواخت بودن قالب مهمه.
این صفحه محصولی که در این فصل کار می کنیم دارای بخش های سربرگ، خلاصه اطلاعات محصول (گالری تصویر، امتیاز، ویژگی ها، باکس خرید)، اطلاعات، جدول مشخصات، نمودار امتیاز ها، نقد ها و پابرگ است.
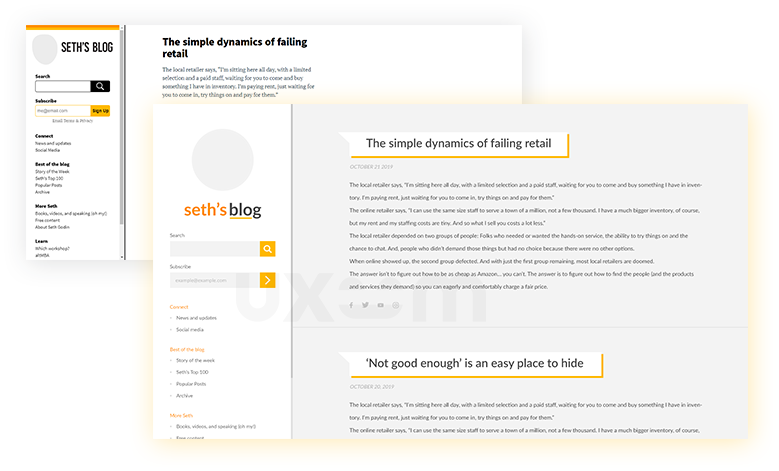
فصل 12 : بازطراحی و بهبود گرافیک یک سایت

یک تمرین عالی برای پیشرفت تو طراحی گرافیک سایت اینه که بیاید قالب سایت های مختلف رو برای خودتون بازطراحی کنید.
سعی کنید بهبودش بدید یا با رنگ بندی و سبک دیگه ای بازطراحی کنید.
بخاطر این میگم تمرین خوبی برای بهتر شدن تو طراحی گرافیکه که دیگه اینجا نیازی به مشتری، وایرفریم و ... ندارید، همه چیز آماده برای تمرین شماست.
همون چیزی که هست رو بهترش کنید یا حتی سعی کنید مشابه همون رو توی فتوشاپ طراحی کنید.
اینطوری با انجام طرح های واقعی با بخش های مختلف فتوشاپ کار می کنید.
البته دقت کنید که برای سفارش های واقعی که بعدا دریافت می کنید هیچ وقت نباید طرحی رو از جایی کپی کنید و مشابه طرحی رو بزنید.
این روش رو فقط برای تمرین بهتون معرفی کردم، نه انجام سفارش های واقعی.
کپی کردن طرح از سایت های دیگه برای پروژه های واقعی شما رو به جایی نمیرسونه.
سعی کنید خالق طرح های خودتون باشید.
اولش سخته ولی با تمرین هر چیزی شدنیه.
فصل 13 : طراحی حالت ریسپانسیو موبایل از روی دسکتاپ

تو این دوره مفهوم ریسپانسیو (Responsive) رو توضیح میدم و قالب هایی که طراحی می کنید باید قابل ریسپانسیو شدن باشن.
برای اینکه با این قضیه بهتر آشنا بشید بهتره که چند تا صفحه قالب طراحی شده رو بیایم به حالت موبایل تبدیل کنیم.
معمولا مشتری ازتون نمیخواد که حالت موبایل رو هم طراحی کنید، چون کدنویس خودش می تونه از روی گرافیک دسکتاپ قالب تشخیص بده.
ولی ممکنه بعضی از مشتری ها بخوان یا به هر دلیل دیگه ای نیاز باشه که حالت موبایل همون قالب دسکتاپی که طراحی کردید رو بزنید که توی این فصل با هم کار می کنیم تا این رو هم یاد بگیرید.
فصل 14 : طراحی نسخه تیره سایت (Dark)

تو این فصل آموزش میدم که چطور قالبی که طراحی کردید رو به حالت تیره یا همون Dark تغییر بدید.
بعضی از سایت ها این آپشن رو دارن که کاربر می تونه انتخاب کنه قالب روشن باشه یا تیره.
از حالت تیره برای وقتی استفاده میشه که محیط تاریکه و میخواید چشم اذیت نشه.
ممکنه مشتری از شما بخواد حالت تیره قالب روشنی که طراحی کردید رو هم آماده کنید.
تو این فصل قالب "سایت شخصی" که در فصل های قبل آماده کرده بودیم رو میاریم و به حالت تیره تبدیل می کنیم.
یک تمرین هم آخر این فصل براتون قرار دادم که حتما انجام بدید.
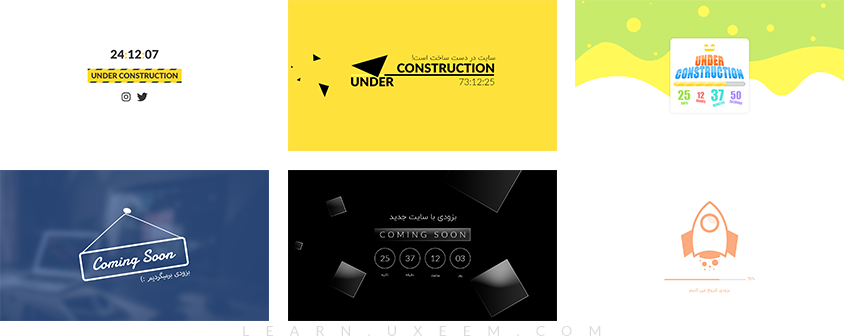
فصل 15 : صفحات خطا و 6 طرح صفحه "بزودی" و "در دست ساخت"

تو این فصل دو صفحه اررور مهم (404 و 403) که ممکنه مشتری از شما بخواد برای اون ها هم طرحی انجام بدید معرفی کنم.
در ادامه هم 6 طرح از صفحات "بزودی" و "در دست ساخت" رو کار می کنیم.
6 طرح رو آماده کردم که هر کدوم رو در ویدیو های جدا آموزش میدم چطور طراحی کنید.
این صفحات بصورت فول اسکرین و بدون اسکرول هستن.
هر صفحه می تونه شامل عنوان، متن، تصویر، تایمر، نوار پیشرفت و ... باشه که این فصل کار می کنیم.
فصل 16 : منابع دانلود فایل های رایگان برای طراحی

همیشه طراح ها تمام عناصر رو از صفر طراحی نمیکنن.
وب سایت های زیادی برای دانلود فایل های گرافیکی رایگان وجود داره که می تونید از اون ها در طراحی های خودتون استفاده کنید.
تو این فصل بهترین منابع برای دانلود فایل های رایگان رو معرفی می کنم.
2 سایت برای دانلود فونت، 5 سایت برای دانلود رنگ و طیف رنگ گرادینت، 5 سایت برای دانلود تصاویر رایگان، 5 سایت برای دانلود طرح های گرافیکی و 5 سایت برای دانلود آیکون های رایگان.
فصل 17 : راهنمایی های بیشتر

تا اینجا طرح های زیادی رو کار کردیم و مباحث مختلفی رو یاد گرفتید.
بد نیست تو این فصل یکم بیشتر راهنماییتون کنم و مباحث جدیدتری رو یاد بدم که شما رو از بقیه جلوتر بندازه!
خیلی از طراح ها به نکاتی که تو این فصل اشاره میشه توجهی نمیکنن و همین نکات ریز هستند که در کنار هم شما رو به یک طراح حرفه ای تبدیل میکنن.
این فصل مشابه فصل "مباحث مهم و اولیه" هست و مثل همون فصل تو ویدیو های کوتاه درباره موضوع های جدیدی صحبت می کنیم.
موضوعاتی مثل اهمیت انتخاب رنگ و تصویر مناسب، پنل Swatches، محتوای مناسب برای طراحی ها، سرعت سایت، حجم تصاویر و PSD، مفهوم Whitespace، حالت های Hover و Active، مرتب سازی لایه ها، طراحی گزینه های ادیتور متنی و ... .
فصل 18 : تمرین

طرح های زیادی رو با هم کار کردیم و تمرین های زیادی رو توی فصل های مختلف داشتیم.
تو اکثر این تمرین ها من خودم نحوه طراحی رو نشون دادم.
این فصل فرق داره!
اینجا تنهاتون میزارم تا با تجربه ای که تو این دوره بدست آوردید تمرین هایی که خواستم رو انجام بدید.
تو این فصل 5 تمرین رو بهتون میدم.
4 تمرین طرح های آمادست که باید از روی اون خودتون بازطراحی کنید.
1 تمرین هم مثل یک مشتری واقعی بهتون سفارش میدم و میگم چه چیزی میخوام تا به عنوان طراح انجام بدید.
بخش هایی که لازم دارم رو میگم و کامل برعهده شماست که چطور می خواید طراحی کنید.
یه تمرین واقعی و عالی که خودتون رو در انتهای این دوره محک بزنید.
فصل 19 : فصل پایانی

تا اینجا مباحث زیادی رو یاد گرفتید و تو فصل آخر فقط صحبت های نهایی رو می کنم.
فقط کمی درباره قدم بعدی و کار طراحی گرافیک راهنمایی می کنم که امیدوارم براتون مفید باشه.
چرا فتوشاپ (Adobe Photoshop) ؟
فتوشاپ یکی از بهترین نرم افزار ها برای طراحی گرافیکه و بسیاری از طراح ها برای طراحی گرافیک سایت/قالب از این نرم افزار استفاده می کنن.
با این نرم افزار هم طراحی وایرفریم و هم طراحی گرافیک هر نوع سایتی رو می تونید انجام بدید.
کپی رایت
تمامی طراحی هایی هم که در این دوره انجام می شود متعلق به سایت یوکسیم است.
طرح ها فقط برای تمرین و یادگیری شما هستند و شما اجازه فروش، کدنویسی و یا هرگونه استفاده دیگه از آن ها را ندارید.
همچنین از اشتراک گذاری ویدیو های آموزشی (که رایگان یا پیش نمایش نیستند) خودداری کنید.
شما فقط اجازه اشتراک گذاری ویدیو در داخل خانه خود را دارید (با افرادی که در یک خانه زندگی می کنید).
برای اطلاعات بیشتر به صفحه قوانین و شرایط استفاده مراجعه بفرمایید.
در این دوره یاد می گیرید :
- مراحل طراحی گرافیک سایت
- اسم قسمت های مختلف سایت
- سبک های مختلف طراحی گرافیک
- انواع پس زمینه (Background) برای سایت
- انتخاب رنگ، سبک و فونت مناسب
- مفهوم طراحی ریسپانسیو (Responsive)
- تفاوت سایت های Fullscreen با Container/Wrapper
- سایز های طراحی سایت
- اصطلاحات مختلف در طراحی گرافیک سایت
- مفهوم سایت مپ (Sitemap)
- مفهوم وایرفریم (Wireframe)
- روش های طراحی وایرفریم
- طراحی وایرفریم از روی اطلاعات
- بررسی و آماده سازی نیاز های مشتری برای طراحی سایت
- طراحی گرافیک از روی وایرفریم
- طراحی گرافیک یک سایت شخصی
- مفهوم User Interface و User Experience
- اشتباهات در طراحی UX سایت
- تشخیص بهتر در انتخاب مکان بخش های مختلف سایت
- طراحی گرافیک یک سایت تمام صفحه
- طراحی گرافیک سایت با ستون های Grids
- طراحی گرافیک صفحه اصلی و صفحه محصول یک سایت فروشگاهی
- بازطراحی و بهبود گرافیک یک سایت
- طراحی حالت ریسپانسیو موبایل از روی طرح دسکتاپ
- طراحی نسخه تیره (Dark) یک سایت
- آشنایی با صفحات خطای 404 و 403
- طراحی 3 طرح صفحه "در دست ساخت" (Under Construction)
- طراحی 3 طرح صفحه "بزودی" (Coming Soon)
- منابع دانلود فایل های رایگان برای طراحی
- اهمیت انتخاب رنگ و تصویر مناسب
- کار با پنل Swatches فتوشاپ
- اهمیت سرعت سایت و کاهش حجم تصاویر
- مفهوم Whitespace
- چند تگ مرتبط با گرافیک در HTML/CSS
- مرتب سازی لایه ها
- کاهش حجم فایل فتوشاپ (PSD)
- راهنمایی و نکات مرتبط بیشتر در بین آموزش ها
- کلید های میانبر کاربردی
پیش نیازها :
- نرم افزار ادوبی فتوشاپ (Adobe Photoshop)
- آموزش مقدماتی فتوشاپ
- آموزش فتوشاپ سطح متوسط
-
معرفی دوره
00:08:43 -
مراحل طراحی گرافیک سایت
00:13:13- 5. درباره فصل 00:38 (پیش نمایش)
- 6. مرحله 1 : موضوع سایت و نیاز ها 05:51
- 7. مرحله 2 : انتخاب سبک کار 02:17
- 8. مرحله 3 : ساخت وایرفریم و سایت مپ 01:46
- 9. مرحله 4 : انتخاب رنگ ها 00:40
- 10. مرحله 5 : طراحی گرافیک 00:54
- 11. مرحله 6 : نسخه ریسپانسیو موبایل 01:07
-
مباحث مهم و اولیه
01:06:36- 12. اسم 10 قسمت سایت که باید بدانید 02:28 (پیش نمایش)
- 13. 10 نوع وب سایت که می تونیم طراحی کنیم 05:17 (پیش نمایش)
- 14. سبک های طراحی گرافیک 21:52
- 15. 8 نوع پس زمینه برای طراحی گرافیک سایت 10:08 (پیش نمایش)
- 16. انتخاب سبک مناسب 01:39
- 17. انتخاب رنگ های مناسب 05:15
- 18. انتخاب فونت های مناسب 03:11
- 19. طراحی ریسپانسیو (Responsive) چیست؟ 02:42
- 20. تفاوت سایت Fullscreen با Container/Wrapper 01:51
- 21. سایز ها در طراحی سایت 09:32
- 22. دانستن HTML/CSS در این مرحله لازمه؟ 02:41
-
سایت مپ (Sitemap)
00:06:39- 23. سایت مپ (Sitemap) چیست؟ 04:49
- 24. مثال سایت مپ 01:50
-
وایرفریم (Wireframe)
00:21:49- 25. وایرفریم (Wireframe) چیست؟ به همراه مثال 03:08
- 26. روش های طراحی وایرفریم 02:20
- 27. روش های طراحی وایرفریم در فتوشاپ 05:23
- 28. طراحی یک وایرفریم در فتوشاپ 08:05
- 29. تمرین وایرفریم 1 01:07
- 30. تمرین وایرفریم 2 00:59
- 31. تمرین وایرفریم 3 00:47
-
طراحی گرافیک سایت شخصی (Personal)
00:58:02- 32. موضوع، نیاز ها، سبک، رنگ و ... 03:04
- 33. طراحی وایرفریم 04:32
- 34. طراحی بخش هدر (Header) 13:28
- 35. طراحی بخش محتوا (Content) 16:35
- 36. طراحی بخش سایدبار (Sidebar) 09:40
- 37. طراحی بخش پابرگ (Footer) 10:43
-
User Interface و User Experience
00:14:00- 38. تفاوت UX و UI 02:47 (پیش نمایش)
- 39. 10 اشتباه در طراحی UX سایت 06:21
- 40. راهنمایی برای انتخاب مکان محتوا 04:52
-
طراحی گرافیک سایت تمام صفحه (Fullscreen)
01:21:50- 41. بررسی سفارش مشتری و مشخص کردن اطلاعات اولیه 09:39
- 42. طراحی وایرفریم از روی اطلاعات 22:43
- 43. طراحی گرافیک صفحه اصلی 22:55
- 44. طراحی گرافیک صفحه محصولات 12:01
- 45. طراحی گرافیک صفحه سفارش 14:32
-
طراحی گرافیک سایت با ستون ها (Grids)
00:35:33- 46. Guides و Grids 07:44
- 47. طراحی گرافیک یک سایت با سیستم Grids 27:49
-
طراحی گرافیک صفحه اصلی سایت فروشگاهی (Ecommerce)
01:58:25- 48. پیش نمایش و بررسی قالب 10:29
- 49. طراحی بخش هدر (Header) 18:05
- 50. طراحی بخش اسلایدر (Slider) 15:24
- 51. طراحی بخش دسته بندی ها (Categories) 08:45
- 52. طراحی بخش بنر ها (Banners) 13:26
- 53. طراحی بخش محصولات (Products) 10:30
- 54. طراحی بخش بنر ها و برند ها 12:46
- 55. طراحی بخش پابرگ (Footer) 17:42
- 56. طراحی منو بازشو دسته بندی ها (Dropdown) 11:18
-
طراحی گرافیک صفحه محصول سایت فروشگاهی (Ecommerce)
00:55:08- 57. پیش نمایش و بررسی قالب 06:24
- 58. طراحی بخش گالری تصاویر و اطلاعات محصول 25:04
- 59. طراحی بخش توضیحات و مشخصات محصول 07:06
- 60. طراحی بخش امتیازات و نقد های محصول 15:37
- 61. تمرین : طراحی صفحه ثبت نام و ورود 00:57
-
بازطراحی و بهبود گرافیک یک سایت
00:27:05- 62. پیش نمایش و بررسی سایت 01:20
- 63. بازطراحی گرافیک یک سایت 25:45
-
طراحی حالت ریسپانسیو موبایل از روی دسکتاپ
00:50:45- 64. پیش نمایش و بررسی قالب ها 02:45
- 65. طراحی حالت موبایل صفحه اصلی طرح 21:30
- 66. طراحی حالت موبایل صفحه داخلی طرح 09:32
- 67. طراحی حالت موبایل صفحه تماس طرح 06:58
- 68. تمرین طراحی حالت موبایل 10:00
-
طراحی نسخه تیره سایت (Dark)
00:08:45- 69. تبدیل طرح سایت شخصی به نسخه تیره 06:42
- 70. تمرین تبدیل به نسخه تیره 02:03
-
صفحات خطا و طراحی 6 طرح صفحه "بزودی" و "در دست ساخت"
01:00:49- 71. صفحه 404 Not Found 02:04
- 72. صفحه 403 Forbidden 01:24
- 73. صفحات Under Construction و Coming Soon 00:42
- 74. طراحی صفحه Under Construction شماره 1 07:47
- 75. طراحی صفحه Under Construction شماره 2 07:10
- 76. طراحی صفحه Under Construction شماره 3 13:43
- 77. طراحی صفحه Coming Soon شماره 1 09:08
- 78. طراحی صفحه Coming Soon شماره 2 09:49
- 79. طراحی صفحه Coming Soon شماره 3 09:02
-
منابع دانلود فایل های رایگان برای طراحی
00:06:46- 80. معرفی 5 سایت برای انتخاب رنگ 01:30
- 81. معرفی 5 سایت برای دانلود تصویر 01:24
- 82. معرفی 5 سایت برای دانلود آیکون 01:23
- 83. معرفی 2 سایت برای دانلود فونت 01:04
- 84. معرفی 5 سایت برای دانلود فایل های گرافیکی 01:25
-
راهنمایی های بیشتر
00:41:04- 85. اهمیت انتخاب رنگ و تصویر مناسب (Pattern) 02:16
- 86. پنل Swatches 05:38
- 87. محتوای غیر واقعی 03:50
- 88. سرعت سایت و حجم تصاویر 04:28
- 89. فضای خالی (Whitespace) 04:02
- 90. Hover و Active 05:54
- 91. مرتب سازی لایه ها 04:34
- 92. طراحی استایل متنی 03:16
- 93. حجم فایل فتوشاپ (PSD) 05:17
- 94. بکاپ (Backup) 01:49
-
تمرین
00:09:19- 95. تمرین 1 01:14
- 96. تمرین 2 02:01
- 97. تمرین 3 01:49
- 98. تمرین 4 01:53
- 99. تمرین 5 02:22
-
فصل پایانی
00:05:27- 100. صحبت نهایی و قدم بعدی 04:27
- 101. ویدیو آخر :) 01:00
-
 امیرحسین احمدی
10 اسفند 1398
امیرحسین احمدی
10 اسفند 1398
فقط یه چیز میتونم بگم اونم اینکه عاااالی بود بهترین دوره بود لطفا لطفا دوره های پیشرفته فتوشاپ و افتر افکت و الیستریتور رو هم بزارید منتظریم

