به دوره آموزش طراحی قالب سایت در فتوشاپ خوش اومدید. من مهران موسوی هستم مدرس شما در این دوره.
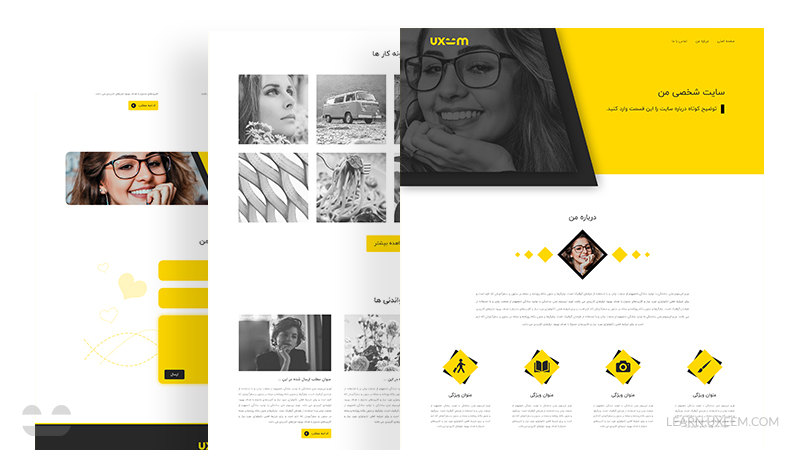
برای این دوره یک قالب تقریبا ساده رو آماده کردم که می خوایم از ابتدا باز-طراحی کنیم تا شما هم نحوه طراحی گرافیک چنین قالب هایی رو یاد بگیرید.
این دوره رایگان هست و تنها با ثبت نام در سایت می تونید مشاهده کنید.
آموزش طراحی قالب سایت در فتوشاپ

قالبی که طراحی کردم یک قالب شخصیه. شما می تونید تصاویر استفاده شده در قالب رو با تصاویر خودتون جایگزین کنید.
از این قالب هم میشه برای درج علایق و استفاده به عنوان یک بلاگ شخصی استفاده کرد، هم برای یک سایت شخصی کاری که نمونه کار ها و شرایط سفارش خودتون رو قرار بدید.

دقت کنید که تو این دوره فقط گرافیک این قالب رو طراحی می کنیم و کدنویسی رو انجام نمیدیم.
در صورت بالا بودن تعداد درخواست برای آموزش کدنویسی این قالب، یک دوره جدا برای کدنویسی هم آماده می کنیم.
طراحی هدر قالب (Header)

تو این ویدیو بخش بالای قالب که Header یا سربرگ گفته میشه رو طراحی می کنیم.
این بخش از لوگو، تصویر، منو ها، عنوان و توضیح سایت تشکیل شده.
طراحی بخش درباره من قالب (About Me)

از بخش "درباره من" می تونید برای معرفی خودتون استفاده کنید.
تو این بخش یک تصویر و متن برای معرفی قرار میدیم که هماهنگ با استایل قالب طراحی میشه.
طراحی بخش ویژگی های قالب (Features)

اگه به عنوان یک قالب شخصی می خواید استفاده کنید، از این بخش می تونید برای معرفی علایق خودتون استفاده کنید.
این بخش دقیقاً پایین "درباره من" طراحی شده و با معرفی علایقتون می تونید با بخش قبلی مرتبط کنید.
اگه هم به عنوان قالب شخصی کاری می خواید استفاده کنید، برای معرفی خدمات و نکاتی که شما رو از دیگران برتر می کنه، می تونید استفاده کنید.
در این بخش 4 ستون در نظر گرفتیم که در هر کدوم یک آیکون، عنوان و توضیح رو قرار میدیم.
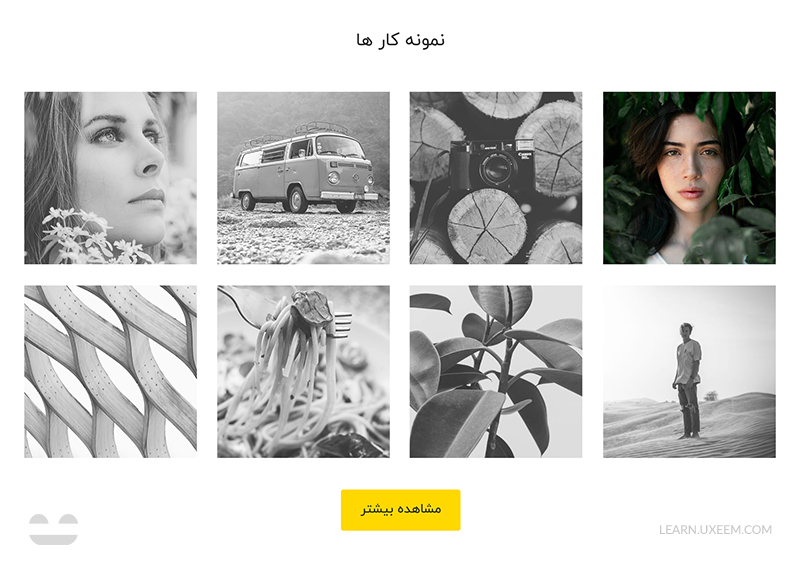
طراحی گالری یا نمونه کار قالب (Gallery)

از این بخش می تونید برای اشتراک گذاری تصاویر مورد علاقه خودتون، یا انتشار نمونه کار های خودتون استفاده کنید.
بصورت گالری 8 تصویر آخر نمایش داده میشه و یک دکمه برای مشاهده تصاویر بیشتر قرار میدیم.
این قسمت حالت معمولی تصاویر رو بدون رنگ و محو طراحی می کنیم و حالت حرکت ماوس روی تصاویر (هاور - Hover) رو بصورت رنگی با Opacity بیشتر.
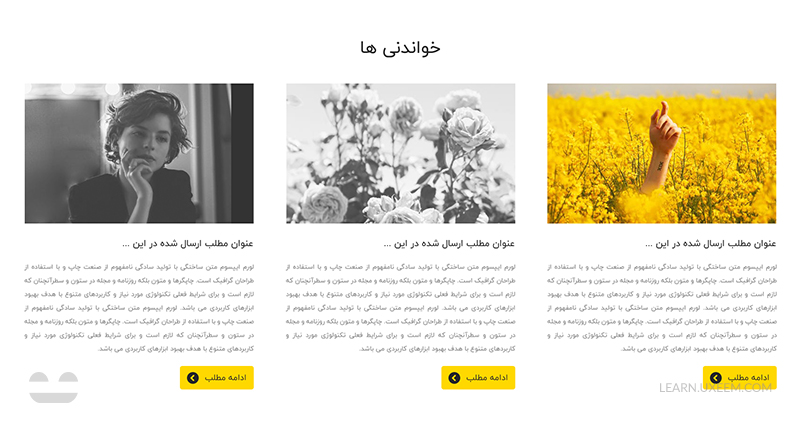
طراحی مطالب بلاگ قالب (Articles)

اینجا سه مطلب آخر ارسال شده در قالب رو در صفحه اصلی به نمایش در میاریم.
این بخش که "خواندنی ها" نامگذاری شده، همون بلاگ هست!
یک تصویر، عنوان، متن و دکمه ای برای مطالعه کامل مطلب رو قرار میدیم.
طراحی خبرنامه قالب (Subscription)

خبرنامه بخشیه که کاربر ها ایمیل خودشون رو وارد می کنن تا از آخرین بروزرسانی های سایت از طریق ایمیل مطلع بشن.
برای این قالب خبرنامه ای زیبا و جذاب رو طراحی خواهیم کرد.
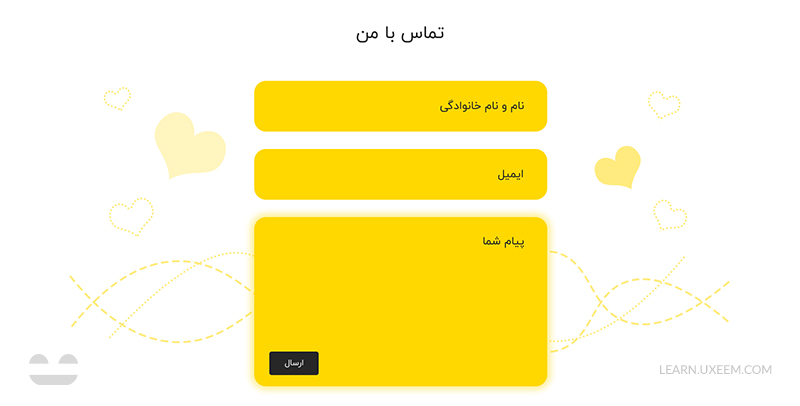
طراحی تماس با ما قالب (Contact)

فرم تماس با ما رو کمی فانتزی طراحی می کنیم. فرمی ساده با زمینه ای زیبا.
از فرم تماس برای ارتباط کاربر ها با مدیر سایت استفاده میشه.
طراحی فوتر قالب سایت (Footer)

چون این یک وب سایت شخصی هست، یک فوتر (پابرگ) ساده رو طراحی می کنیم.
برای فوتر لوگو، متن کپی رایت و یک دکمه "رفتن به بالا" قرار میدیم.
فایل های دوره
پس از ثبت نام در دوره، فایل های مورد نیاز برای طراحی رو از همین صفحه دانلود کنید.
من تمام تصاویر، آیکون و لوگو های استفاده شده در آموزش هارو برای شما در یک فایل فشرده Zip قرار دادم.
همچنین فایل نهایی همین قالب، فایلی که با پایان ویدیو ها طراحی میشه رو هم بصورت PSD لایه باز براتون گذاشتم.
حق کپی رایت
در صورتی که قصد کدنویسی این قالب رو دارید و می خواید از همین طرح برای وب سایت خودتون استفاده کنید، لطفا در انتهای قالب (Footer) یک لینک به همین صفحه قرار بدین تا از رضایت کامل ما برخوردار شوید.
در این دوره یاد می گیرید :
- طراحی گرافیک قالب سایت (1 طرح صفحه اصلی)
- کار با پنل های مختلف فتوشاپ
- کار با متن
- کار با شکل ها
- استفاده از تصاویر در قالب
- کار با اسمارت آبجکت (Smart Object)
- نکاتی در زمینه طراحی قالب سایت
- نکاتی در زمینه رنگ بندی
- کلید های میانبر کاربردی
پیش نیازها :
- نرم افزار فتوشاپ (Adobe Photoshop)
- آشنایی با نرم افزار فتوشاپ (آموزش فتوشاپ)
-
طراحی قالب سایت در فتوشاپ
01:09:34- 1. معرفی دوره 02:30 (پیش نمایش)
- 2. فایل های دوره 01:06 (پیش نمایش)
- 3. طراحی بخش هدر (Header) 09:48
- 4. طراحی بخش درباره من (About Me) 10:07
- 5. طراحی بخش ویژگی ها (Features) 09:32
- 6. طراحی بخش گالری/نمونه کار (Gallery) 07:48
- 7. طراحی بخش مطالب بلاگ (Blog) 08:13
- 8. طراحی بخش خبرنامه (Subscription) 04:31
- 9. طراحی بخش تماس (Contact) 08:37
- 10. طراحی بخش فوتر (Footer) 07:22
-
 شایان سلیمانی
16 مرداد 1402
شایان سلیمانی
16 مرداد 1402
درود بی کران
استاد من برنامه نویسم ولی فتوشاپم رو با دوره شما یادگرفتم، واقعا خداقوت دارید -
 طیبه جلوه گر
05 آذر 1401
طیبه جلوه گر
05 آذر 1401
سلام
بسیار عالی بود .سپاس از زحمات شما.
دوره های رایگان حرفه ای تری در سایت قرار دهید. باز هم تشکر -
 نام
05 اسفند 1400
نام
05 اسفند 1400
سلام
ممنون از اینکه آموزش را رایگان در اختیار کاربران قرار دادید...
برای من که آشنایی مقدماتی با فتوشاپ داشتم خیلی مفید بود فقط سرعت تدریس شما کمی زیاد بود.( که البته بخاطر تسلط شما بود)
لطفا بازهم دوره های رایگان طراحی قالب در سایت قرار دهید.
تشکر از شما -
 برهان زنگنه
06 آذر 1400
برهان زنگنه
06 آذر 1400
خیلی خیلی عالی بود
هم دوره عالی بود👌
هم طریقه دانلود عالی بود👌
هم تدریس خودتون عالی بود👌 خسته نباشی خدا خیرت بده👏👏🌹🌷💐 -
 محمدامین محمدپور
03 آذر 1400
محمدامین محمدپور
03 آذر 1400
خیلی مفید و عالی بود آقای موسوی
-
 نرگس خادمی
03 مرداد 1400
نرگس خادمی
03 مرداد 1400
درود به شما
ممنون از سخاوت قلبتون برای در دسترس گذاشتن این دوره به صورت رایگان.
و همینطور بابت این آموزش جذاب. نحوه آموزشتون هم عالیه واقعا. مطالبتون نه کمه ، نه زیاد .
خیلی لذت بردم ، به طراحی قالب سایت علاقمند شدم و براتون انرژی مثبت فرستادم. -
 پارسیان گرافیک
02 مرداد 1400
پارسیان گرافیک
02 مرداد 1400
عالی ومفید بود اما حیف که کد نویسی نداشت
-
 علی طاهری
15 تیر 1400
علی طاهری
15 تیر 1400
مثل بقیه دوره های سایت...
عالی!😍
کاربردی!😎
روان و...
ممنون از سایت بسیار خوب یوکسیم و آقای مهران موسوی -
 علیرضا وحدانی
19 فروردین 1400
علیرضا وحدانی
19 فروردین 1400
بسیار عالی و روان
واقعا لذت بردم
کارت حرف نداره مهران -
 امین
01 بهمن 1399
امین
01 بهمن 1399
بسیار عالی بود لذت بردم😍لطفا بخش کد نویسی هم اضافه کنید 🙏
-
 محمد اخباری
11 آبان 1399
محمد اخباری
11 آبان 1399
سلام خیلی دوره خوبی هست حتما شرکت کنید
فقط از یوکسیم درخواستم اینکه دوره جامع تری و قرار بدن
باتشکر -
 علی جکس
17 اردیبهشت 1399
علی جکس
17 اردیبهشت 1399
دوره خیلی خوبی بود یک دوره هم میشه بزارید که صفر تا صدش باشه یعنی از طراحی سایت باشه تا کد نویسی اون و بردنش تو وب
-
 سینا حکیم زاده
23 فروردین 1399
سینا حکیم زاده
23 فروردین 1399
خیلی کامل وبی نقص بود لطفا قالب های پیچیده تر رو هم آموزش بدید ممنون ازسایت خوبتون
یوکسیم :
با تشکر از نقد شما.
یک دوره دیگر نیز برای طراحی گرافیک سایت ارسال شده است می توانید در دسته بندی فتوشاپ یوکسیم مشاهده بفرمایید. -
 رقیه مقدم
26 اسفند 1398
رقیه مقدم
26 اسفند 1398
سلام وقت بخیر...
خیلی عالی و با آرامش توضیح دادید ممنونم ازتون.لطفا طراحی قالب سایت فروشگاهی رو هم آموزش بدید.یوکسیم :
با تشکر از نقد شما
در دوره "آموزش طراحی گرافیک سایت در فتوشاپ UI/UX" یوکسیم، قالب فروشگاهی آموزش داده شده. -
 سید حسین عزیزی
21 بهمن 1398
سید حسین عزیزی
21 بهمن 1398
این دوره عالی هست و استفاده زیادی ازش میشه ممنونم ازتون
-
 امیرحسین احمدی
16 بهمن 1398
امیرحسین احمدی
16 بهمن 1398
مثل دوره های قبل عالی بود منتظر دوره های پیشرفته هستیم
-
 زهرا جوهری
15 دی 1398
زهرا جوهری
15 دی 1398
سلام
آموزش عالی، در عین سادگی اما نکات پرارزشی داشت.
سپاس از زحمات.
دوره پیشرفته هم لحاظ گردد. -
 ایمان حاجی زاده
15 آبان 1398
ایمان حاجی زاده
15 آبان 1398
آموزش عالی بود فقط نداشتن آموزش برنامه نویسیش خیلی به چشم میومد اگه آموزش برنامه نویسیش هم بذارین عالی میشه
-
 مبینا عباسی
26 مهر 1398
مبینا عباسی
26 مهر 1398
سلام
ممنون از شما
خیلی خوب و کاربردی درس میدید
ببخشید کی دوره جامعش رو برگزار می کنید
یه دوره کامل و جامع که چند قالب خیلی حرفه ای رو یاد بدید و اصول اولیه طراحی
با تشکریوکسیم :
سلام. بسیار از نقد شما سپاسگزاریم.
دوره طراحی قالب در حال آماده سازیه و بزودی منتشر میشه. -
 میلاد
16 شهریور 1398
میلاد
16 شهریور 1398
با سلام بسیار عالی بود فقط لطفا کدنویسی این قالب هم اموزش بدین ممنون میشم
-
 سمانه قاسمی
11 شهریور 1398
سمانه قاسمی
11 شهریور 1398
با سلام و خسته نباشید
ممنون از بابت دوره های آموزشی مفید شما
با تشکر -
 امیر
02 شهریور 1398
امیر
02 شهریور 1398
باسلام. میخوام این دوره رو ببینم . مطمئنم که ان شاء الله مفید واقع میشه.
باتشکر از زحمات شما. به امید برگزاری دوره های جدیدتر طراحی psd وب سایت. -
 محمد محمدی
29 مرداد 1398
محمد محمدی
29 مرداد 1398
عالی بود. ممنون از زحمات شما لطفا قالب های تجاری بیشتری رو به صورت رایگان آموزش بدید تا ماهایی که به استاید مجرب دسترسی نداریم از دریافت آموزش های با کیفیت محرم نباشیم
-
 معصومه نعمتی
17 مرداد 1398
معصومه نعمتی
17 مرداد 1398
بسیار عالی بود منتظر قالب های جدید و حرفه ای تر هستم.
و اینکه لطفا کدنویسی قالب رو هم بگذارید.
با تشکر فراوان
و خسته نباشید. -
 علی برکت
10 مرداد 1398
علی برکت
10 مرداد 1398
خوب بود و باکیفیت
من تازه آشنایی پیدا کردم
با آرزوی موفقیت
-

دوره ساخت ایکون رنگی
1 پاسخ 5 سال قبل-
 مهران موسوی
(5 سال قبل)
مهران موسوی
(5 سال قبل)
سلام
لطفا سوالات خودتون رو در بخش "پرسش و پاسخ" دوره مربوطه ارسال بفرمایید.
با این حال درباره سایه ای که برای آیکون ها در دوره "آموزش طراحی حرفه ای آیکون در 10 پروژه
" طراحی شده هم این سایه رو در ویدیو "فایل های دوره" یعنی ویدیو شماره 3 همون دوره توضیح دادم چطور طراحی کنید.
-

