به دوره آموزش طراحی قالب ویدیو اینستاگرام در افتر افکت خوش آمدید. در این دوره 10 نوع کاور / قالب برای ویدیو های اینستاگرام طراحی می کنیم.
ساخت قالب های زیبا، درج و شخصی سازی کپشن، قرار دادن آیکون و اموجی، ساخت نوار پیشرفت ویدیو، تایمر، تایمر معکوس و... از جمله مواردی هستند که در این دوره یاد می گیرید.
این دوره پروژه محور بوده و در 10 پروژه، از مواردی که نام برده شد استفاده می کنیم تا قالب های زیبایی را برای ویدیو های اینستاگرام در افتر افکت طراحی کنیم.

با مشاهده نحوه ساخت این 10 طرح در نرم افزار افتر افکت، می توانید به طراحی ایده های خود بپردازید.
آموزش طراحی قالب ویدیو اینستاگرام

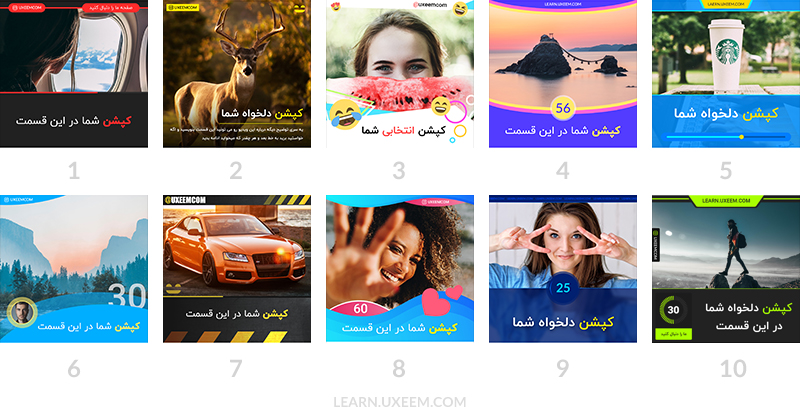
من برای این دوره 10 طرح قالب ویدیو را در فتوشاپ طراحی کرده ام که در هر ویدیو یکی از این طرح ها را در نرم افزار افتر افکت باز-طراحی می کنیم تا بتوانید به عنوان قالب برای ویدیو های اینستاگرام خود استفاده کنید.
هر طرح از عناصر مختلفی تشکیل شده است و برای بعضی از آن ها نیز انیمیشن هایی را قرار می دهیم.
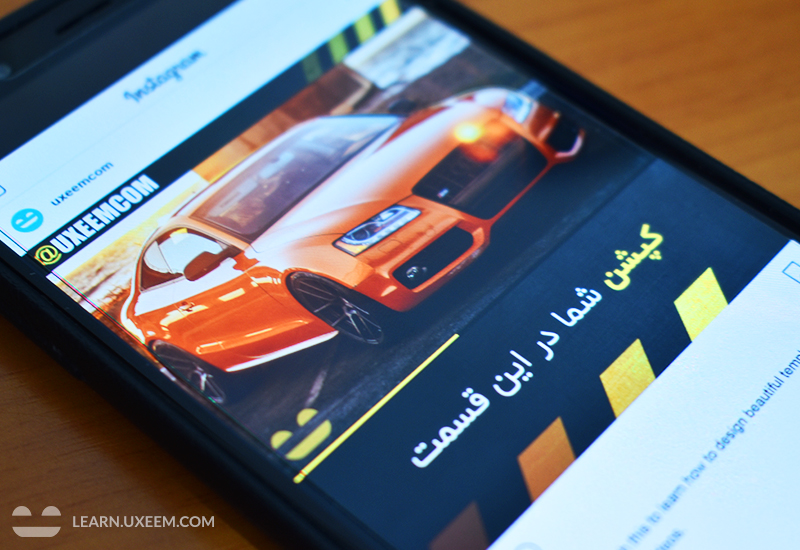
طرح قالب ویدیو اینستاگرام شماره 1

در این طرح از دو رنگ مشکی و قرمز استفاده می کنیم و اولین قالب ویدیو خود را طراحی می کنیم.
این طرح دارای بخش های کپشن، متن دلخواه، ویدیو، نوار پیشرفت/زمان و قسمت آیدی اینستاگرام است.
در این ویدیو یاد می گیرید که چطور با استفاده از شکل ها، وارد کردن آیکون، ایجاد متن، ساخت نوار پیشرفت و کامپوزیشن برای ویدیو در افتر افکت این طراحی را انجام دهید.
مناسب برای : این طرح مناسب هر نوع صفحه اینستاگرامی می باشد و رنگ بندی آن را نیز خود می توانید تغییر دهید.
طرح قالب ویدیو اینستاگرام شماره 2

در این طرح ما ویدیو را بصورت مربعی قرار داده ایم و طراحی را روی ویدیو انجام می دهیم.
قسمت پایین از افکت گرادینت محو مشکی استفاده می کنیم تا بتوانیم متن ها را به راحتی روی ویدیو بخوانیم.
برای اطمینان بیشتر از خوانایی متن ها روی هر نوع ویدیویی، به خود متن ها نیز سایه مشکی می دهیم.
قسمت بالای ویدیو نیز می توانید لوگو و آیدی اینستاگرام خود را قرار دهید. این طرح نوار پیشرفت ندارد.
مناسب برای : این طرح مناسب صفحه های اینستاگرام مستند، دانستنی، علم و تلنولوژی می باشد.
طرح قالب ویدیو اینستاگرام شماره 3

این طرح از فضای شادتری برخوردار است و از اموجی، رنگ ها و اشکال بیشتری برای طراحی آن استفاده می کنیم.
در 4 گوشه این طرح یک اموجی قرار داده ایم و بخش پایین را به کپشن ویدیو اختصاص می دهیم. قسمت بالای طرح نیز آیدی صفحه اینستاگرام را می نویسیم.
مناسب برای : این طرح مناسب صفحه های اینستاگرام طنز، سرگرمی و تفریح، آموزش کاردستی و... می باشد. در واقع شما با تغییر اموجی / آیکون ها می توانید موضوع این طرح را برای صفحه خود تغییر دهید.
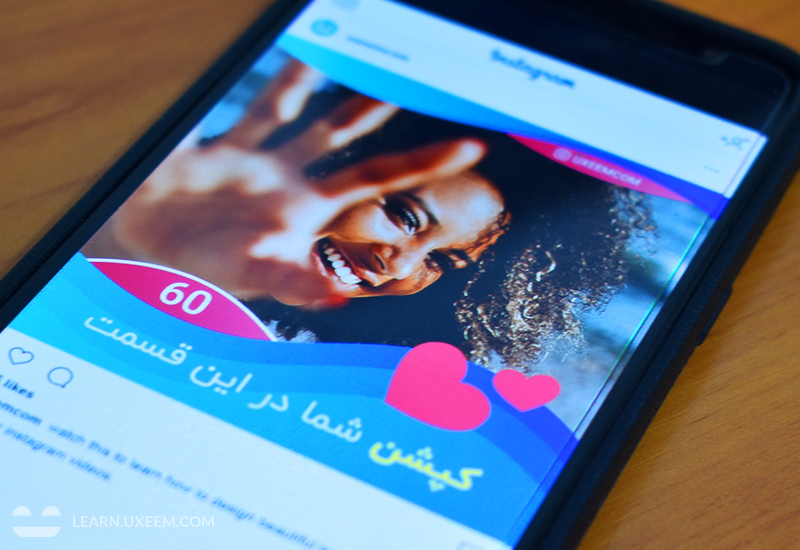
طرح قالب ویدیو اینستاگرام شماره 4

طرحی ساده و شیک! قسمت بالا می توانید آیدی اینستاگرام یا آدرس سایت خود را قرار دهید.
بخش پایین هم کپشن، نوار پیشرفت و زمان ویدیو به ثانیه را داریم.
نوار پیشرفت بصورت دایره ای و سفید رنگ در اطراف دایره تایمر قرار گرفته است. همزمان با بالا رفتن عدد (از ثانیه 0 تا 60)، نوار پیشرفت نیز دور دایره کامل می شود.
مناسب برای : این طرح مناسب هر نوع صفحه اینستاگرامی می باشد و رنگ بندی آن را نیز خود می توانید تغییر دهید.
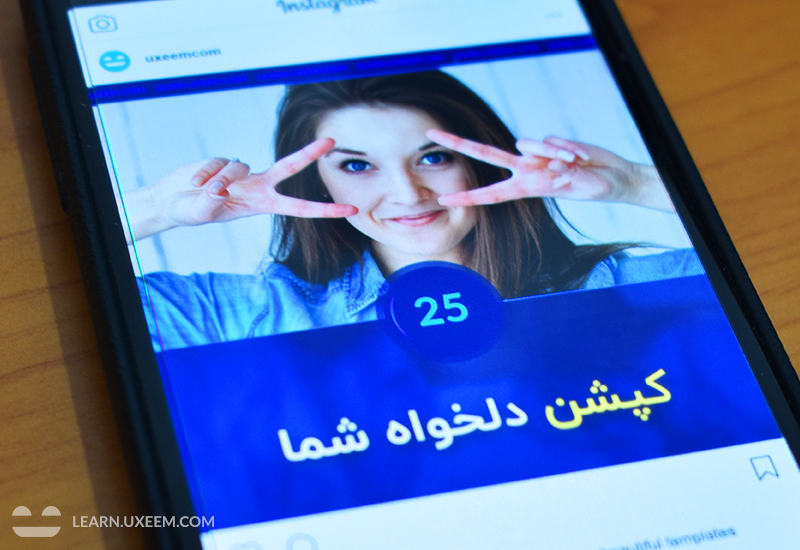
طرح قالب ویدیو اینستاگرام شماره 5

در این طرح می توانید از تصویر مرتبط با موضوع صفحه اینستاگرام خود برای زمینه طرح استفاده کنید.
یک تصویر بصورت محو برای زمینه در نظر می گیریم و طراحی را بروی آن انجام می دهیم.
قسمت بالا آیدی اینستاگرام یا آدرس سایت قرار می گیرید و قسمت پایین نوار پیشرفت و کپشن.
اینبار نوار پیشرفت کمی متفاوت است، خود نوار پیشرفت ویدیو زمینه دارد و مکان فعلی آن بصورت دایره ای است.
مناسب برای : این طرح مناسب هر نوع صفحه اینستاگرامی می باشد. رنگ بندی و تصویر آن را نیز می توانید با توجه به موضوع فعالیت خود تغییر دهید.
طرح قالب ویدیو اینستاگرام شماره 6

مشابه طرح 2، اینجا نیز ویدیو بصورت مربعی می باشد و طراحی بروی آن انجام می شود.
قسمت بالا آیدی را به همراه لوگو اینستاگرام قرار می دهیم و بخش پایین نیز شمارنده زمان ویدیو، کپشن و تصویر پروفایل را به شکلی زیبا به نمایش در می آوریم.
مناسب برای : این طرح مناسب هر نوع صفحه اینستاگرامی می باشد. شما خود نیز می توانید رنگ بندی این طرح را تغییر دهید.
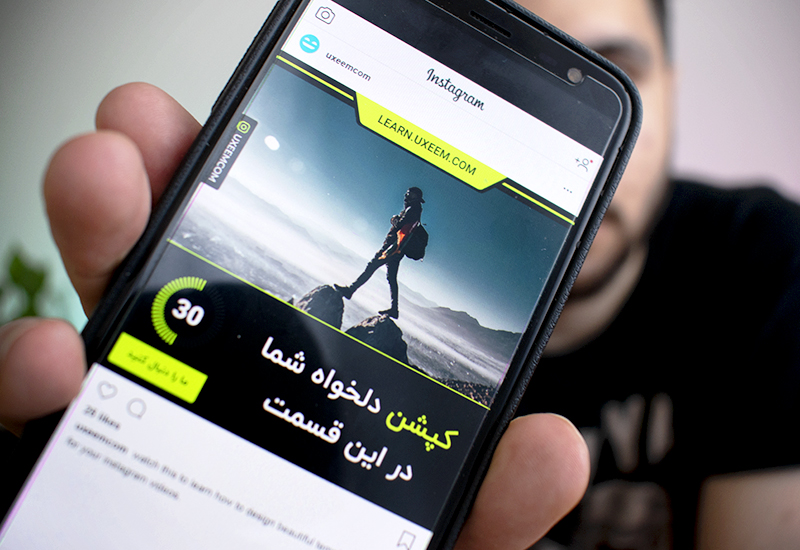
طرح قالب ویدیو اینستاگرام شماره 7

در این طرح آی دی اینستاگرام، لوگو، نوار پیشرفت و کپشن را داریم و برای زمینه آن از یک تصویر فلز استفاده می کنیم که با گزینه های Blend Modes با رنگ زمینه ترکیب می شود.
همچنین انیمیشن زیبایی از خطوط زرد رنگ را کار می کنیم که بدون محدودیت زمانی (بصورت Loop) روی قالب حرکت می کنند.
مناسب برای : این طرح مناسب صفحات اینستاگرام با موضوع هیجان، حوادث، فیلم یا ورزش است.
طرح قالب ویدیو اینستاگرام شماره 8

بد نیست از گرادینت (Gradient) نیز برای طراحی استفاده کنیم.
در این طرح آی دی اینستاگرام، آیکون دلخواه، زمان ویدیو، نوار پیشرفت و کپشن را قرار می دهیم.
اینبار نوار پیشرفت ما کمی متفاوت است و با شکل خود قالب همخوانی دارد (نوار سفید رنگی که بالای عدد 60 مشاهده می کنید).
در این ویدیو یاد می گیرید که چطور با ابزار Pen و ایجاد شکل دلخواه، نوار پیشرفت درست کنید.
مناسب برای : این طرح مناسب هر نوع صفحه اینستاگرامی می باشد و آیکون یا رنگ بندی آن را می توانید با توجه به سلیقه خود تغییر دهید.
طرح قالب ویدیو اینستاگرام شماره 9

طرحی ساده، شیک و زیبا بهمراه یک انیمیشن جالب!
در قسمت بالای این طرح ما آدرس سایت یا آیدی اینستاگرام و یا هر نوع متنی که خود در نظر دارید را قرار می دهیم که بصورت انیمیشن زیرنویس ها، بروی ویدیو حرکت می کند.
بخش پایین کپشن و زمان ویدیو را داریم. زمینه این بخش همان ویدیویی است که قرار می دهید، اما بصوت تار نمایش داده می شود و یک رنگ محو نیز بروی آن قرار دارد.
انیمیشن جالبی را نیز برای تایمر کار می کنیم. یک رنگ محو را قرار می دهیم که در هر ثانیه، یک بار به دور عدد می چرخد.
مناسب برای : این طرح مناسب هر نوع صفحه اینستاگرامی می باشد.
طرح قالب ویدیو اینستاگرام شماره 10

در طرح آخر این دوره آدرس سایت، آیدی اینستاگرام، کپشن، ویدیو، متن دلخواه، نوار پیشرفت و زمان ویدیو را قرار می دهیم.
طرحی کامل و زیبا که خود نیز می توانید رنگ آن را برای صفحه اینستاگرام خود تغییر دهید.
در این طرح آیدی اینستاگرام سمت چپ قرار می گیرید و نوار پیشرفت ما نیز متفاوت از طرح های قبل است.
این نوار را بصورت خط چین های دایره طراحی می کنیم و در انیمیشن آن نیز از افکتی استفاده می کنیم که خود ممکن است ایده های جدیدی را در ذهن شما برای ساخت نوار پیشرفت ایجاد کند.
مناسب برای : این طرح مناسب هر نوع صفحه اینستاگرامی می باشد.
استفاده از کامپوزیشن برای ویدیو ها
در این دوره ما از کامپوزیشن 1280x720 یا 1920x1080 برای قرار دادن ویدیو ها استفاده می کنیم تا پس از ساخت قالب، شما به راحتی بتوانید ویدیو های خود را تغییر دهید.
این 2 سایز از معمول ترین رزولیشن های ویدیو هستند و شما به راحتی می توانید بدون تغییر قالب، ویدیو خود را در کامپوزیشنی جدا تغییر دهید.
اگر این روش کار مناسب شما نبود، می توانید طراحی قالب را انجام دهید و خیلی راحت ویدیو های خود را زیر تمام لایه های قالب خود قرار دهید و اندازه ویدیو را با گزینه Scale تنظیم کنید.
دقت کنید که اگر ویدیویی را از سایز اصلی آن بزرگ تر کنید، باعث کاهش کیفیت می شود.
فایل های دوره
پس از ثبت نام در دوره، فایل های مورد نیاز برای تمرین را از همین صفحه دانلود کنید.
من در یک فایل فشرده (Zip) تمام فایل هایی که در هر پروژه استفاده می کنیم را برای شما قرار داده ام.
بهتر است با مشاهده هر ویدیو آموزشی، خود نیز نرم افزار افتر افکت و فایل های مورد نیاز را باز کنید و همزمان با من طراحی ها را انجام دهید.
استفاده از تصویر بجای ویدیو
در این دوره برای جلوگیری از کاهش سرعت نرم افزار افتر افکت، هنگام طراحی ما از تصاویر بجای ویدیو استفاده می کنیم.
تصاویر در همان سایز 720p و 1080p آماده شده اند و تفاوتی با ویدیو ندارند. شما خود می توانید از ویدیو استفاده کنید.
در این دوره یاد می گیرید :
- طراحی 10 طرح قالب زیبا برای ویدیو های اینستاگرام
- کار با ابزار ها و گزینه های مختلف افتر افکت
- استفاده از لوگو، تصاویر و آیکون ها در طراحی
- ساخت 5 نوع نوار پیشرفت
- ساخت تایمر و تایمر معکوس
- کار با برخی از افکت ها
- کار با رنگ های Solid و Gradient
- کار با گزینه های Scale, Position, Opacity, Rotation و...
- کار با Grid و Snap to Grid
پیش نیازها :
- نرم افزار افتر افکت (Adobe After Effects)
- دوره آموزش افتر افکت سطح متوسط
-
طراحی قالب ویدیو اینستاگرام
02:35:03- 1. فایل های دوره 00:50 (پیش نمایش)
- 2. طراحی قالب شماره 1 18:17
- 3. طراحی قالب شماره 2 15:06
- 4. طراحی قالب شماره 3 11:29
- 5. طراحی قالب شماره 4 13:01
- 6. طراحی قالب شماره 5 13:11
- 7. طراحی قالب شماره 6 14:28
- 8. طراحی قالب شماره 7 14:10
- 9. طراحی قالب شماره 8 16:33
- 10. طراحی قالب شماره 9 16:43
- 11. طراحی قالب شماره 10 21:15
-
 زهرا ثباتی
06 مرداد 1400
زهرا ثباتی
06 مرداد 1400
سلام و خسته نباشید
من هنوز دوره را شروع نکردم. ولی یه درخواستی داشتم چون دوره های دیگری از شما دیده بودم، اینکه فایل هایی که در پروژه استفاده میکنید که از ایلستریتور آورده میشه ، لطفا آموزش ساخت اونهارو هم بزارید . ممنون میشم .
فکر کنم یه آموزش جامع تر ایلستریتور باید بزارید. ممنون -
 سینا نادری
18 تیر 1400
سینا نادری
18 تیر 1400
تدریس عااالی
تسلط خوب و حرفه ای.نحوه بیان هم عااالی -
 سجاد ایرانی
03 فروردین 1400
سجاد ایرانی
03 فروردین 1400
یک دوره کامل و عالی پیشنهاد میکنم حتما تهیه کنید👍
-
 علی مرزبان واصل ابادی
16 دی 1399
علی مرزبان واصل ابادی
16 دی 1399
اموزش ها خوب و کامل بود ولی مدرس من خوابم میبرد از نوع تدریس شما خیلی شل و بی حس توضیح میدادید و هیچ هیجانی تو تدریس احساس نکردم که حال ادم رو خوب کنه با نگاه کردن تدریس این موضوع برام اذیت کننده بود و لازم دونستم که مطرح کتم امیدوارم حرف من رو بد برداشت نکرده باشید ممنون
-
 احمدرضا سلیمانی
21 آذر 1399
احمدرضا سلیمانی
21 آذر 1399
با سلام و ارادت من دوره ی افتر افکت رو دیروز خریداری کردم و همین الان تمومش کردم و دوره ی طراحی قالب رو خریداری کردم.واقعا کیفیت اموزش بالاست و قیمت بسیار مناسبی داره خیلی خیلی ممنونم
-
 فرزاد اسماعیل زاده
16 شهریور 1399
فرزاد اسماعیل زاده
16 شهریور 1399
با سلام و درود
خیلی وقت بود که دنبال همچین اموزش های جامع بودم و خیلی خوشحالم که با سایت شما اشنا شدم
اموزش ها هنوز ندیدم ولی میدونم حتما جامع و مفید خواهد بود -
 عباس دهقان
22 اردیبهشت 1399
عباس دهقان
22 اردیبهشت 1399
خیلی عالیه ولی یه چیز کم داره اونم اینه که یه روشی خوب بود معرفی میکردین که بنر ها رو ذخیره کنیم و برای بار بعدی که خواستم ویدیو رو بزاریم توشون دیگه از اول شروع نکنیم به ساختشون و فقط تایمر رو تغییر بدیم و اینکه بتونیم پست ها رو به صورت بیشتر از ۱ دقیقه یعنی اسلایدی بزاریم
-
 حامد حشمت
06 فروردین 1399
حامد حشمت
06 فروردین 1399
سلام آموزش ها خوب بود فقط سرعت آموزش یکم زیاد بود و خیلی سریع انجام میدادین و بعضی جاهاشو باید چند بار نگاه میکردم تا متوجه بشم درکل خوب بود ممنون
-
 احمد نارویی
05 دی 1398
احمد نارویی
05 دی 1398
سلام عالی بود
فقط ممکنه فایل PSD قالب ها رو هم بذارین دانلود کنیم.
ممنون میشم. -
 سید حسین عزیزی
22 آبان 1398
سید حسین عزیزی
22 آبان 1398
با سلام من حسین عزیزی هستم ومیخواستم ازتون واقعا تشکر کنم بابت اموزش هاتون شما اموزش های خوبی رو ارايه کردید و قیمت کمی هم بابتش خواستید من از اموزش هاتون راضی ام و خوشحالم که این اموزش هارو در اختیار دارم
-
 امیرحسین احمدی
06 آبان 1398
امیرحسین احمدی
06 آبان 1398
این دوره عاااالی بود و چیزی بود که دنبالش میگشتم دنبال دوره های جدید افتر افکت هستیم خیییلی ممنون از زحمتی که دارید میکشید
-
 امیررضا منتظری
23 مرداد 1398
امیررضا منتظری
23 مرداد 1398
با سلام و عرض ادب
بسیار آموزش ها عالی و کاربردی بودند
هیج کجا در فضای مجازی این آموزش ها با این کیفیت و با این قیمت منصفانه پیدا نمیشه -
 علی نژادی
22 مرداد 1398
علی نژادی
22 مرداد 1398
از آموزش ها بسیار راضی ام من یاد گرفتم که قاب اینستاگرام رو راحت درست کنم
-

پروژه
1 پاسخ 5 سال قبل-
 مهران موسوی
(5 سال قبل)
مهران موسوی
(5 سال قبل)
سلام
ممنون همچنین
در ابتدا قرار بود فایل های پروژه هارو هم قرار بدیم ولی مشکلاتی پیش اومد که این فایل هارو از دست دادیم.
بخاطر همین قضیه قیمت دوره رو هم پایین تر قرار دادیم.
دوره آموزش مقدماتی افتر افکت رو داخل سایتمون مشاهده کنید با مفاهیم اولیه نرم افزار آشنا میشید و این دوره هم براتون خیلی آسون تر میشه.
لینک این دوره : https://learn.uxeem.com/course/after-effects-for-beginners
-
-

سایز ویدیو
5 پاسخ 5 سال قبل-
 مهران موسوی
(5 سال قبل)
مهران موسوی
(5 سال قبل)
سلام
خواهش می کنم، نظر لطفتونه.
برای خروجی گرفتن در افتر افکت بهتره از نرم افزار Adobe Media Encoder استفاده کنید.
این نرم افزار تنظیمات بیشتری رو برای خروجی گرفتن در اختیار شما قرار میده.
بسته به ویدیویی که طراحی کردید در این نرم افزار می تونید در تب های Video و Audio تنظیماتی رو انجام بدید که بطور مستقیم روی حجم تاثیر دارن.
بطور مثال در تب Audio می تونید کیفیت و کدک صدا رو مشخص کنید یا اگر ویدیوتون صدا نداره کلا صدا رو حذف کنید تا حجم بیاد پایین.
مهم : بیشترین گزینه هایی که روی حجم فایل شما تاثیر گزینه های Target Bitrate و Maximun Bitrate هست.
این گزینه هارو می تونید توی تب Video ببینید. هر عددی که Target Bitrate رو تعیین می کنید، Maximum Bitrate رو کمی بالاتر از اون بزارید.
مثال :
Target Bitrate : 1
Maximum Bitrate : 1.4
پایین صفحه تنظیمات Media Encoder می تونید حجم تقریبی فایل رو مقابل گزینه Estimated file size ببینید. -
 مهران موسوی
(5 سال قبل)
مهران موسوی
(5 سال قبل)
لطفا برای هر موضوع سوال، یک "سوال جدید" ایجاد کنید که سایر کاربران هم اگر مشکل مشابه داشتند از روی عنوان راحت پیدا کنن.
- برای مشاهده گزینه Track Matte دکمه F4 روی کیبورد رو بزنید یا در پنل تایم لاین گزینه Toggle Switches / Modes رو انتخاب کنید.
- هر فونتی که روی سیستم نصب کرده باشید رو نرم افزار براتون نشون میده.
-
-

سایز کامپوزیشن
4 پاسخ 5 سال قبل-
 مهران موسوی
(5 سال قبل)
مهران موسوی
(5 سال قبل)
سلام
وقت شما هم بخیر
قالب ها برای ویدیو های اینستاگرام طراحی شده، نه استوری. ویدیو هایی که بصورت پست ارسال میشه.
برای اینکه بتونید در استوری استفاده کنید باید در سایز 1080 (عرض) در 1920 (ارتفاع) طراحی کنید.
می تونید همون هدر و فوتر هایی که طراحی میشه رو توی سایز جدید هم برای استوری تنظیم کنید.
کافیه هدر رو به بالای کامپوزیشن (1080x1920) ببرید و فوتر رو به پایین. -
 مهران موسوی
(5 سال قبل)
مهران موسوی
(5 سال قبل)
خواهش می کنم. بله سایز استاندارد برای استوری های اینستاگرام 1080 در 1920 هست.
کیفیت به فرمت و کدکی که هنگام خروجی گرفتن انتخاب می کنید و عددی که برای Bitrate مشخص می کنید بستگی داره.
پاسخی که به سوال آقای "امیررضا منتظری" بالای همین سوال شما دادم رو مطالعه بفرمایید.
-

