مهران موسوی هستم مدرس شما در این دوره آموزش طراحی کارت ویزیت در فتوشاپ. در فیلم های آموزشی این دوره شما نحوه طراحی کارت ویزیت بطور استاندارد در فتوشاپ را یاد می گیرید.
من به همین روشی که در این دوره به طراحی کارت ویزیت می پردازیم، برای صدها نفر از مشتریان خودم طراحی کرده ام و بدون هیچ مشکلی همگی از نتیجه کار راضی بوده اند.
از نحوه ایجاد پرونده مناسب برای چاپ تا طراحی گرافیک و ذخیره سازی را به شما توضیح می دهم. در این دوره با کارت ویزیت های ساده شروع می کنیم و کم کم عناصر بیشتری را به کارت هایمان اضافه می کنیم و به سمت طراحی کارت های حرفه ای تر می رویم.
ابتدا نگاهی به بخش هایی که خواهید آموخت و کارت هایی که طراحی خواهید کرد می اندازیم :
ساخت پرونده استاندارد برای طراحی
در ساخت پرونده فتوشاپ برای طراحی کارت ویزیت باید به نکاتی که برای چاپ کارت لازم است، توجه کنید. مد رنگ و رزولیشن در طراحی ها برای چاپ بسیار مهم است که در این دوره با تنظیمات این دو نیز آشنا می شوید.
سایز کارت ویزیت
کارت ویزیت ها در شکل ها و سایز های مختلف طراحی می شوند. ما در این دوره با معمول ترین سایز کارت ویزیت کار می کنیم که 3.5 در 2 اینچ (8.8 در 5.0 سانتی متر) است. تمام طراحی ها در این دوره با این سایز انجام می شود و شما نحوه طراحی کارت ویزیت بطور استاندارد در این سایز را خواهید آموخت. در آخر نیز طراحی استاندارد در سایر سایز ها به شما توضیح داده می شود.
فضای امن و فضای برش کارت ویزیت
در اطراف کارت ویزیت، فضایی برای برش کارت و فضایی برای فاصله دادن نوشته ها و طرح های اصلی کارت از لبه ها در نظر گرفته می شود. در این دوره خواهید آموخت که چطور این فضا را ایجاد کنید، در آن طراحی های خود را انجام دهید و فاصله ها را تنظیم کنید.
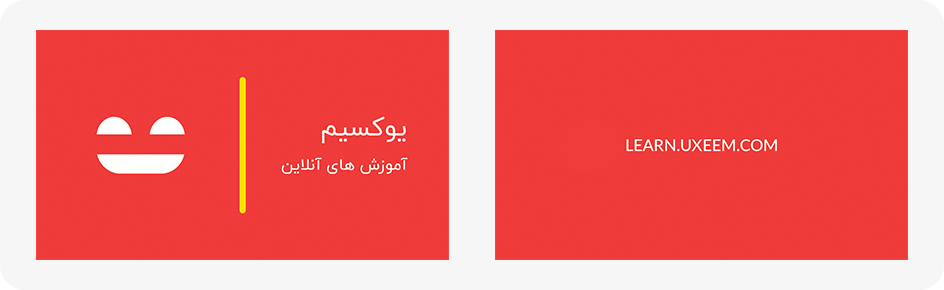
طرح کارت ویزیت شماره 1 : ساده

اولین طراحی را ساده شروع می کنیم. به شما نشان می دهم که چطور رنگ زمینه را قرار دهید، متن اضافه کنید، لوگو قرار دهید و چطور این عناصر را در صفحه کارت ویزیت خود تنظیم کنید.
طرح کارت ویزیت شماره 2 : متن بیشتر

در این کارت ویزیت متن بیشتری اضافه می کنیم و ویژگی های خدمات خود را در پشت کارت ویزیت به همراه لوگویی متفاوت قرار می دهیم. اینجا بیشتر با نحوه تنظیم فاصله ها آشنا می شوید و عناصر را طوری قرار می دهیم تا هنگام چاپ فاصله ها از هر طرف مساوی باشند.
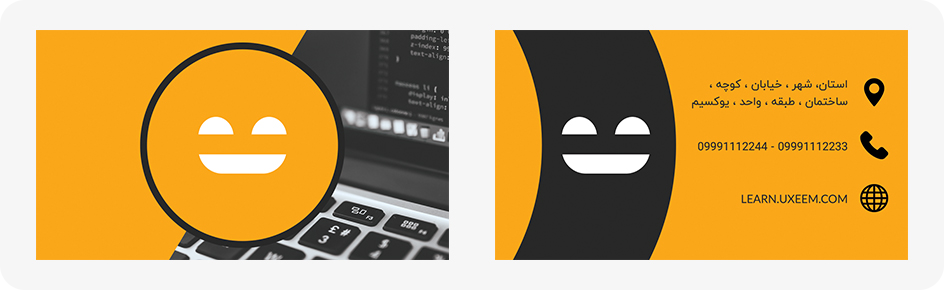
طرح کارت ویزیت شماره 3 : تصویر

در این کارت ویزیت خواهید آموخت که چطور تصاویر را به طرح خود اضافه کنید و شکل ها را تغییر دهید. همچنین به شما نشان می دهم که چطور رنگ تصاویر و لوگو خود را تغییر دهید.
طرح کارت ویزیت شماره 4 : آیکون

در این مرحله کمی کار را جلو می بریم و جدا از نحوه اندازه گیری و قرار دادن عناصر، از Blend Mode برای تغییر رنگ تصویر استفاده می کنیم و آیکون ها را نیز به کارت خود اضافه می کنیم.
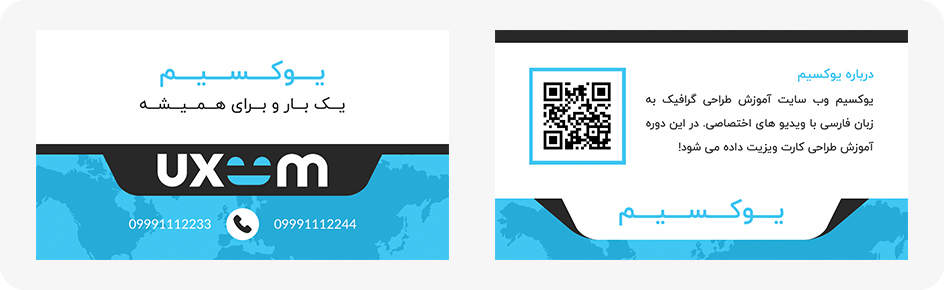
طرح کارت ویزیت شماره 5 : حرفه ای

از این قسمت به بعد کارت ویزیت های حرفه ای تری را طراحی خواهیم کرد. در این کارت ویزیت جدا از اضافه شدن بارکد و کار با شکل ها، نحوه تغییر رنگ قسمتی از لوگو و اضافه کردن شکل نقشه و نمایش آن تنها در قسمت از کارت را خواهید آموخت.
فرمت طراحی کارت ویزیت
در آخر به شما توضیح می دهم که چه فرمت هایی برای ارسال به چاپخانه و چاپ کارت ویزیت مناسب است. همچنین نکاتی را رعایت می کنیم تا کپی شدن طرح کارت ویزیتمان را کمی سخت تر کنیم!
در این دوره یاد می گیرید :
- ساخت پرونده استاندارد برای طراحی کارت ویزیت
- ایجاد فضای برش و فضای امن
- کار با شکل ها
- تنظیم موقعیت تصاویر و متن ها مناسب برای چاپ
- طراحی گرافیک کارت ویزیت ها
- فرمت های قابل چاپ و نحوه ذخیره سازی
پیش نیازها :
- نرم افزار فتوشاپ (Adobe Photoshop)
- آشنایی با فتوشاپ (آموزش مقدماتی فتوشاپ)
-
شروع کار
00:04:35 -
طراحی کارت ویزیت ها
00:40:17- 4. طراحی کارت ویزیت شماره 1 04:03
- 5. طراحی کارت ویزیت شماره 2 04:57
- 6. طراحی کارت ویزیت شماره 3 06:50
- 7. طراحی کارت ویزیت شماره 4 07:54
- 8. طراحی کارت ویزیت شماره 5 16:33
-
خروجی گرفتن و نکات نهایی
00:04:13- 9. راهنمای ذخیره سازی و فرمت های مناسب 02:00
- 10. فضای برش و فضای امن در سایر سایز ها 02:13
-
 امیرحسین احمدی
19 دی 1398
امیرحسین احمدی
19 دی 1398
عالیییییییی بود واقعا عالی بازم از این دوره ها بزارید
-
 ایمان حاجی زاده
12 آذر 1398
ایمان حاجی زاده
12 آذر 1398
در یک کلام عالی بود و تمام
-

کارت پشت و رو
1 پاسخ 5 سال قبل-
 مهران موسوی
(5 سال قبل)
مهران موسوی
(5 سال قبل)
سلام
به همین صورتی که در این دوره آموزش داده شده.
طرح دو طرف جدا طراحی میشه ولی موقع چاپ بصورت پشت/رو چاپ میشه.
می تونید هر طرف طرح رو بصورت PSD جدا ذخیره کنید، یا اینکه داخل همون یک PSD در لایه ها و پوشه بندی جدا قرار بدید.
-

